Exporting images from TouchDesigner can be a somewhat counterintuitive process, perhaps because, most of the time, we tend to think in terms of real-time video content and outputting video content instead. However, there are great features to be explored and unlocked when trying to tackle still image exporting. That’s why in this blog post we will be covering some of the techniques (and a bit of technical details) used by the pros in order to step up your level and improve your workflow, even if you’re a TouchDesigner beginner!
By the way, if you’re wondering why you should learn how to export images it could be useful to think of it as a tool to keep your projects organized, as well as having an accurate record of the numerous instances these projects can have. Also, you may want to use these images for further processing or referencing in other software!
Image file formats
First off, let’s begin by doing a quick recap of the available image formats to export in TouchDesigner, and some of their technical characteristics.
TIFF
This lossless image format is perhaps the most commonly used for professional photography prints. This is due to the fact that it uses “lossless compression,” which guarantees quality and resolution preservation. Its file extension is .tif. You won’t find this used as regularly on interactive projects, but if you’re working with artists in other disciplines it’s nice to know that you can export to TIFF relatively easily.
JPEG
This is without a doubt the most common image format you may come across. However, keep in mind that most of its ideal uses are limited to web publishing and rapid sharing since image resolution and quality can be compromised due to its “lossy compression” which sacrifices image quality for file size. Its file extensions are .jpg or .jpeg (there is no difference between these two extensions, .jpg simply complies with older Windows systems that required a max three letter word for its extensions.) You will find this used regularly in review processes on projects where you want to quickly export something and send a small file for someone to take a look at.
BMP (Bitmap)
A bitmap is, simply put, a grid of pixels that make up an image. But aren’t all digital images just a pixel map? Yes, they are. The only difference between say, a JPEG and a Bitmap, is the method of compression. Bitmaps tend to be bigger files than JPEG, and are completely uncompressed, so you may find this beneficial on specific types of projects where you need to keep an uncompressed version of a texture, but in modern days there are also other formats that are uncompressed and more often used. Its file extension is .bmp
OpenEXR
This image format is characterized by its High-Dynamic Range capabilities and overall flexibility. This means that these images provide more room for further processing as well as individual channels for grayscale and primary colors. More importantly though, EXR images can be 32-bit textures, meaning that if you have data textures for things like point cloud positions, you can actually save all that data into an exr file without it being compromised to compression or truncation. You can also hold more than just RGBA channels in EXR files. Their channels are arbitrary which makes it a great file format for saving complex data sets into single files. The size of files are larger than JPEGs because of this, but often this is worth the trade. Its file extension is .exr
PNG
PNGs are great file formats to use in general. They have a great balance between quality and file size, so you’ll often find them used more than JPEGs as intermediary review formats. It is one of the most common format used when wanting to preserve Alpha information (transparency) as well, since JPEG doesn’t support alpha, you’ll find PNG is a common format for saving non-critical assets that require transparency, like icons or UI elements. Its file extension is .png
DDS
This is a container file format for lossless and uncompressed images. It can include both alpha and mipmaps. Since it is not compressed it doesn’t draw a lot of CPU power in order to be read and is usually used in more advanced GPU-centric workflows when you need to create an image sequences in a format that can be loaded onto the GPU relatively quickly without a lot of overhead. The extension you’ll see is .dds.
Now that we have a better understanding of what these files are, let’s have a look at how to export images in TouchDesigner.
Movie File Out
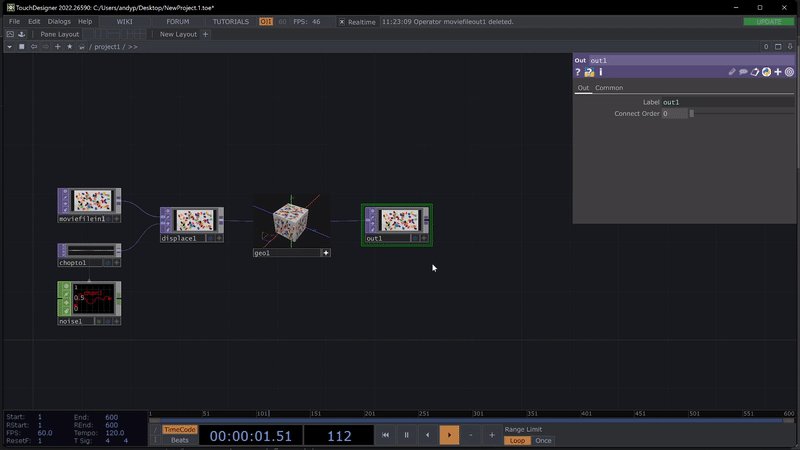
This is perhaps the most common method for image exporting within TouchDesigner. It consists of using the Movie File Out TOP and its settings.
An image export can be done in these simple steps:
- Create a Movie File Out Top.
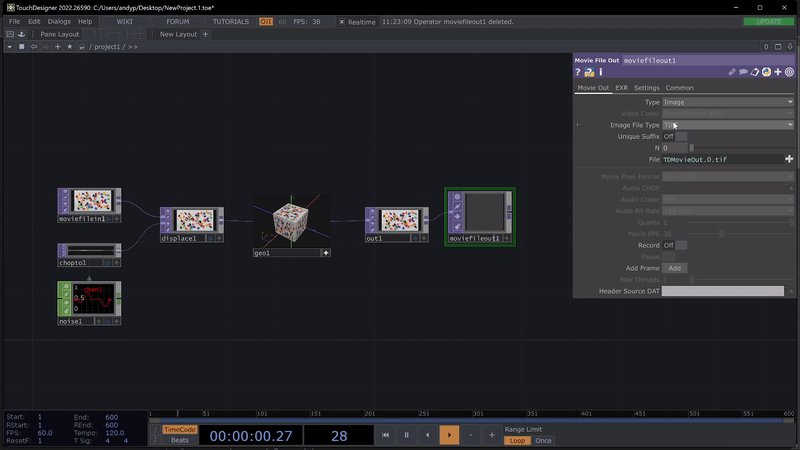
- Select “Image” in the “Type” drop-down menu.
- Select which format you desire to export as in the “Image File Type” drop-down menu.
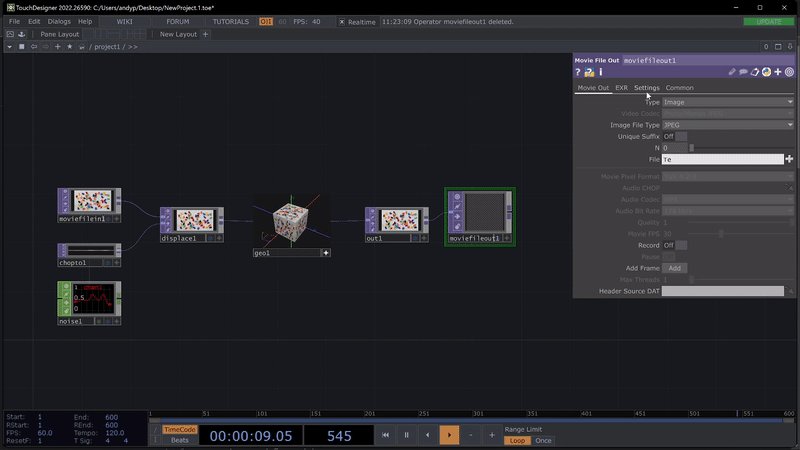
- Provide a name for the file you want to save in the “File,” and if you want to save in a different location from where your project is, then you can make use of the plus sign to the right of the parameter.
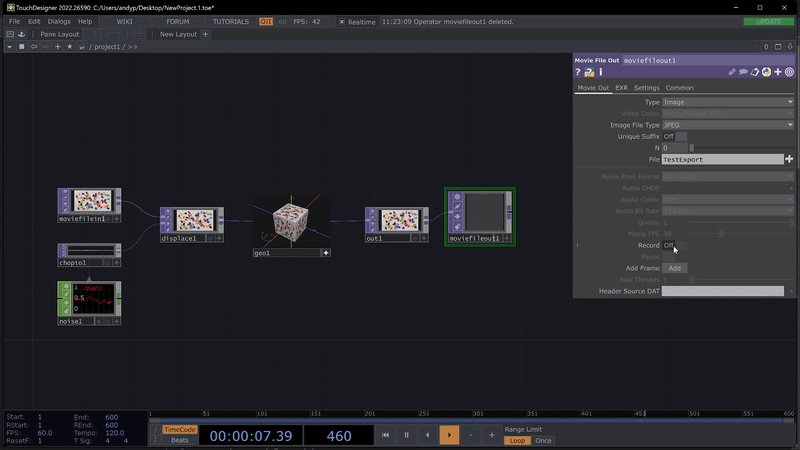
- Turn the “Record” parameter on and off. You can alternatively also use the “Add Frame” button to export that single frame.

Done! At this point your image should be saved at the provided location.
Note: The Movie File Out TOP will overwrite files if you don’t change the name of the file. Be careful!
“Save Image…”
If you are looking to save time then this method is for you. You can save images without the need of a Movie File Out TOP by simply heading to the operator you want to save an image from (this could be a Null TOP at the end of your project, an Out TOP, or any TOP in your network) and simply right-click to access the context menu. Here you will find the option to “Save Image…” which allows you to do just that!
Once you’ve clicked this option a File Dialogue will open. Choose your file destination here, as well as the desired format. Press “Save” and that’s it! Your image should be saved.

Get Our 7 Core TouchDesigner Templates, FREE
We’re making our 7 core project file templates available – for free.
These templates shed light into the most useful and sometimes obtuse features of TouchDesigner.
They’re designed to be immediately applicable for the complete TouchDesigner beginner, while also providing inspiration for the advanced user.
Python Expression
If you are familiar with Python you can make use of some expressions that allow you to save files with a single line of code.
This is the expression:
op().save(”)
So for example: Let’s say I want to export the texture from my TOP named “null6” and I want to save it as “Image_from_null6” in a PNG format in the same folder as my project file. The expression would be:
op(‘null6’).save(‘Image_from_null6.png’)
That’s it! Very simple! You can run this script from wherever you want. For instance, you could create a Button COMP, pull its CHOP value out and connect that to a CHOP Execute DAT and have the expression run whenever the button’s value changes from off to on.
Another way would be to simply put this expression into a Text DAT, right-click it, and select Run script to run the expression and save out the file!
Wrap Up
As you can see, there’s not much of a mystery to exporting images in TouchDesigner. With these three methods you’ll surely be on your way! Keep in mind to dig deeper into file formats or codecs if you have very specific tasks to fulfill. Some are better than others, but this always depends on what you are trying to achieve. If you’re interested in creating an animated GIF in TouchDesigner, be sure to check out our other blog post here.
Until next time!