As a digital creator or interactive artist, you’re likely to have spent plenty of time with your preferred software and, as you may already know, there are numerous actions that can be somewhat tedious when being repeated over and over. Most of these turn out to be tasks that require moving our cursor to “distant” parts of our interface’s taskbar and navigating subfolders to locate our desired commands.
Now, when you think about it, these are actions that take up time we could be using on our creative process. In order to minimize this loss of creative time, today we will be discussing some of the most primordial and important hotkeys (shortcuts) for both TouchDesigner and programming in general.
How much time can hotkeys save us?
On average, the completion of tasks that require cursor displacement adds up to 2 seconds per minute. Now, for a person that works with computers all day this can end up representing up to 8 days of a year’s work time. That’s right… a whole work-week just moving our cursor around! I find this fascinating. Imagine what creative wonders one can manage to produce in that time!
Of course, this result can vary dramatically from person to person depending on motor skills, general behaviour when using software and other factors but, without a doubt, simple combinations of keys will increase your workflow, as well as save you significant amounts of time, and help you navigate your TouchDesigner networks with ease.
Without further ado, let’s get started!
Make sure you’re familiar with the beginner hotkey notes that Elburz mentions in this video first:
TouchDesigner Hotkeys
Adding “connected-ready” operators to our network
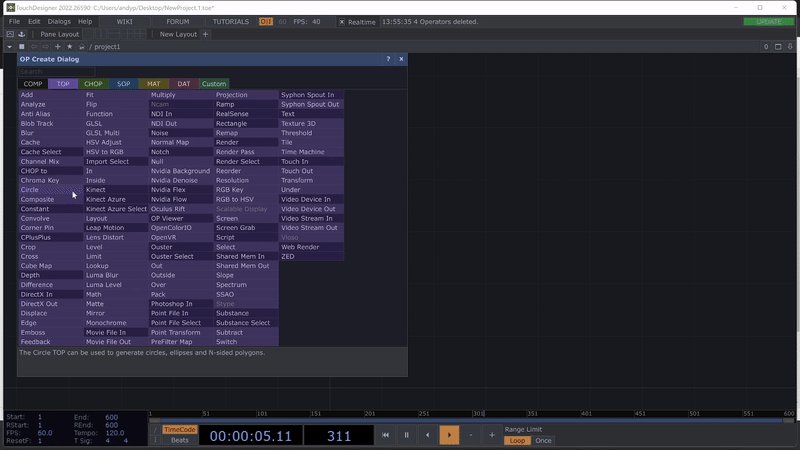
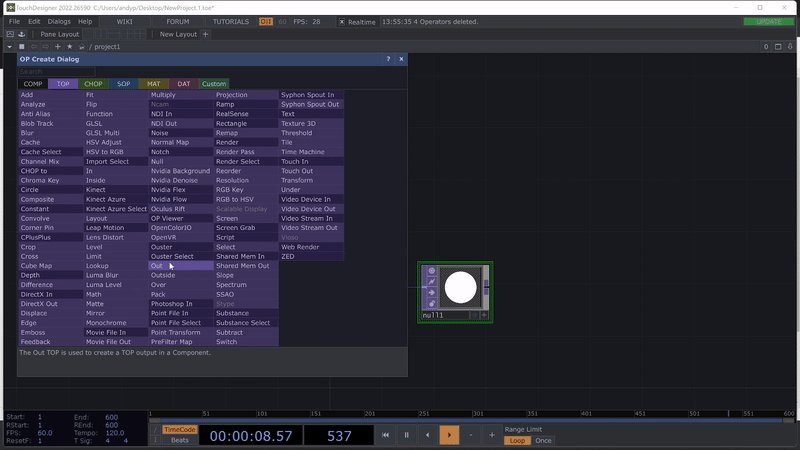
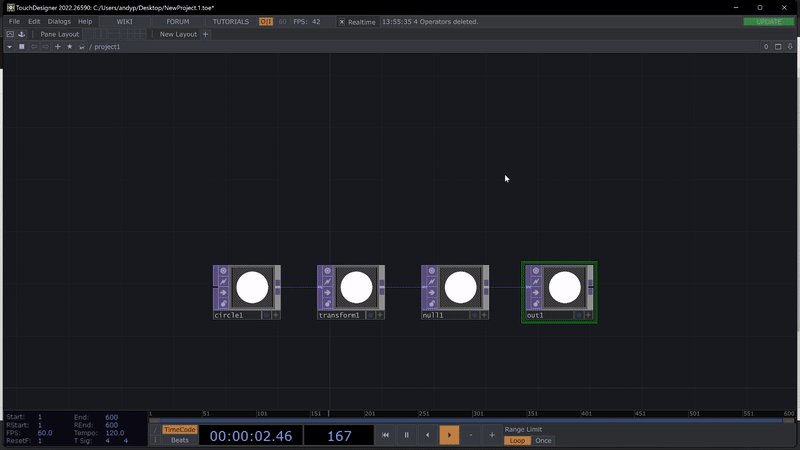
If you have a clear idea of a network chain you want to add to the network, by pressing SHIFT + Left Mouse Button inside the OP Create Dialog allows you to consecutively create and automatically connect multiple operators. Like this:

In case you don’t need the operators to be connected you can press Ctrl + Left Mouse Button, which will add operators separately for you to manually connect yourself after.

Both of these can save a ton of time compared to making operators one by one and opening/closing the OP Create Dialog a ton of times.
Pane Layouts
Instead of displacing our cursor to the Pane Layouts taskbar icons, make use of the ALT key and square brackets to configure your pane interface. On macOS the hotkeys below use the option key.
ALT + [ splits the pane you’re hovering over vertically into left and right panes.

ALT + ] splits the pane you’re hovering over horizontally into top and bottom panes.

To close the pane your cursor is hovering over use ALT + Z.
Note: by combining Alt + (Numbers 1-9) you can access different views like the Network Editor or Geometry Viewer.
This means you could quickly split your pane and change the pane type without having to hover to the small menu.
Preferences, Palette and Textport
I find myself visiting these 3 dialogs often. Access them quickly with these combinations. On macOS the hotkeys below use the option key.
ALT + P = Open Preferences dialog
ALT + L = Open Palette dialog
ALT + T = Open Textport dialog

Opening and running scripts
Two simple combinations to open and run scripts on the run:
ALT + E = Opening current DAT in External Text Editor (Command + E on macOS)
ALT + R = Run Script (Command + R on macOS)

There are plenty more shortcuts which will make your life easier. When you’re done with this selection check out Derivative’s hotkey cheat sheet, based on Matthew Reagan’s contribution:
https://forum.derivative.ca/uploads/short-url/gxaWlFdLk5B3qYqxd9e0clZZGIM.pdf
Hotkeys for General Programming
In general, most text editors used for coding follow similar shortcut configurations. It is important to become familiar with keyboard hotkeys in order to avoid monotonous and unnecessary mouse navigation. If you are starting your coding journey it will be useful to memorize basic shortcuts from the very beginning. Here’s a selection of these:
Note: Mac users replace Ctrl with option key or command key.
Navigation
When writing code, there’s nothing more important than knowing how to move your cursor throughout the lines of your text editor. With combinations of arrow keys, and End / Home keys you can take care of these actions. These are a must if you want to minimize mouse use and have free-use of both your hands reserved for the keyboard!
Arrow Keys (up, down, left, right) = Move cursor character by character
Ctrl + Left Arrow = Move cursor to beginning of previous word.
Ctrl + Right Arrow = Move cursor to beginning of next word
Home Key = Move cursor to beginning of the line
End Key = Move cursor to end of the line
Ctrl + Up Arrow = Move cursor to beginning of paragraph.
Ctrl + Down Arrow = Move cursor to end of paragraph.
Ctrl + Home = Move to the beginning of the first line of the text entry field
Ctrl + End = Move to the end of the last line of the text entry field
Ctrl + ENTER = Add and move to new line
Selection
Instead of using your mouse to highlight text in your editor (which can be sometimes aimed at very few characters or whole lines) make use of keyboard combinations to select parts of your text.
SHIFT + Home = Select entire line before the cursor
SHIFT + End = Select entire line after the cursor
SHIFT + Left/Right Arrow Keys = Select characters one at a time
SHIFT + Up/Down Arrow Keys = Select lines one at a time
SHIFT + Ctrl + Left/Right Arrow Keys = Select word. Keep pressing the arrow keys to select additional words
SHIFT + Ctrl + Up/Down Arrow Keys = Select paragraphs
SHIFT + Home = Select the text between the cursor and the beginning of the current line.
SHIFT + End = Select the text between the cursor and the end of the current line.
SHIFT + Ctrl + Home = Select the text between the cursor and the beginning of the text entry field.
SHIFT + Ctrl + End = Select the text between the cursor and the end of the text entry field.
SHIFT + Page Down = Select a frame of text below the cursor.
SHIFT + Page Up = Select a frame of text above the cursor.
Ctrl + A = Select all text.
Deletion
Deleting plays a big role in programming, especially in the beginning when you are discovering your coding habits and correcting mistakes. Don’t forget these!
Backspace = Delete previous character
Delete = Delete next character
Ctrl + Delete = Delete next word
Ctrl + Backspace = Delete previous word
SHIFT + Delete = Delete whole Line
Get Our 7 Core TouchDesigner Templates, FREE
We’re making our 7 core project file templates available – for free.
These templates shed light into the most useful and sometimes obtuse features of TouchDesigner.
They’re designed to be immediately applicable for the complete TouchDesigner beginner, while also providing inspiration for the advanced user.
Indenting, Formatting and Editing
The classics! macOS users replace Ctrl with Command.
TAB = Indents text by one tab to the right
SHIFT + TAB = Reverses indent by one tab to the left
Ctrl + B = Toggle Bold on/off
Ctrl + I = Toggle Italic on/off
Ctrl + U = Toggle Underlined on/off
Ctrl+C = Copy selected text
Ctrl+X = Cut selected text
Ctrl+V = Paste text at cursor
Ctrl+Z = Undo
Ctrl+Y = Redo
Wrap up
If at first you are intimidated by this long list of hotkeys, keep in mind that you’ll start slowly memorizing them as long as you make the effort to use them. Implement them as much as you can and you’ll soon be a shortcut wizard!
Also keep in mind that the text editor or software you are using may have a different configuration of hotkeys so be sure to research their own specifications.
I hope this selection of hotkeys for TouchDesigner and General Programming starts making your life easier!