TouchDesigner Tutorial: Mouse Controls
TouchDesigner Tutorial 2: Mouse Controls
Join The HQ PRO 7-Day Free Trial!
TouchDesigner Beginner Course Content
The first main thing we’re going to learn about in our beginner tutorial series is TouchDesigner mouse controls and how to use the mouse in general.
The mouse plays a vital role in TouchDesigner programming, and is used to move around the network and work with operators.
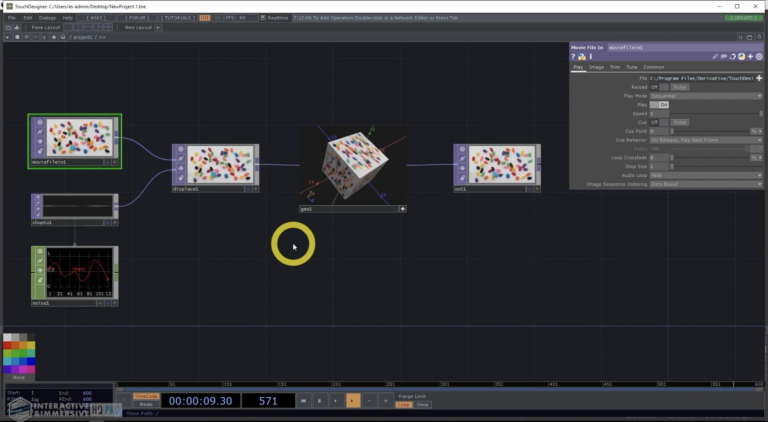
When you open TouchDesigner for the first time, you’re going to be greeted with something like this:

This is like a template project that opens up, but 90% of the time you’re probably just going to delete it or, as you become a more intermediate user, you’re going to go into preferences and set a blank template instead of this one.
Operators
Operators are what we call each of the individual nodes inside of TouchDesigner, and the first thing you’ll notice when you move your mouse around and click on these operators, it gives them a green outline.
Moving an Operator
When you have an operator selected, you can left-click and drag on it to move it around, and you’ll see that the wires are dynamically rerouted to still look pretty as you move that operator around:

Moving Multiple Operators
You can then right-click and drag and you’ll see you get a selection box and what the selection box allows you to do is grab multiple operators all at once and when you do that, you’ll see one of them is green (which is your main operator, usually the first one you selected) while all the other ones have a yellow outline.
What this then allows you to do is left-click and drag and move a whole bunch of operators around at once. This is really helpful when you’re trying to organize things as you go along:

Now, that’s what happens when you left-click and drag on an operator, but then in the background you also have the grid.
Panning Around
If you left-click and drag on the grid you can pan around inside of your workspace:

You can even go so far away that you don’t see your operators and then you have to click and drag your way back. This is a really common thing you’ll see people do once they have lots of operators inside of a single network, they’ll be going up and down and panning around to where they have the different functionality elements.
Zooming In/Out
One final thing that you can do with your mouse is you can zoom in and out using the mouse wheel, which can be useful to know:

Getting a Mouse
When you’re working with TouchDesigner, I always recommend investing in a good quality mouse. My personal preference is to use a trackball mouse (like the Logitech M570 or MX Ergo), but basically any kind of good quality mouse that’s going to be comfortable for long-term use is what you want to get.
You ideally want some good clicks on it, a mouse wheel, and the ability to click that mouse wheel because middle-click is an important feature that you’ll learn about soon.
Wrap Up
We walked you through the basics of mouse controls and mouse tracking in this TouchDesigner tutorial. Remember that you’re going to be using the mouse a lot, so I highly recommend getting a nice one!
Stay tuned for the next blog in our TouchDesigner Beginner series, where we’ll teach you how to create operators.
About The Author

Elburz Sorkhabi
I possess a deep knowledge in many professional fields from creative arts, technology development, to business strategy, having created solutions for Google, IBM, Armani, and more. I'm the co-founder of The Interactive & Immersive HQ. Yo!