TouchDesigner Tutorial: CHOP
TouchDesigner Tutorial 11: CHOP in TouchDesigner
Join The HQ PRO 7-Day Free Trial!
TouchDesigner Beginner Course Content
The next operator family we’re going to look at are CHOPs. CHOPs are extremely useful because they’re going to be how we control the networks we’re making.
As you saw in the previous lesson, TOPs are our 2D textures but without any kind of CHOPs to control them and make them dynamic, things can get boring quickly.
Our CHOPs Example
In this example that we’re going to make, we’re going to use a really simple TOP network which is going to do some compositing of a circle on top of a bigger background.
Then we’re going to use CHOPs to get some information from the mouse, process that information a little bit, and use it to dynamically move that circle that we’re drawing on the background and affect it in different ways.
Setting Up
The first thing we’re going to do is go to the TOPs, make a Circle TOP, and then make a Constant TOP, which is going to serve as our background. Do what we did previously which was zero out all the channels, and then set the alpha to zero as well, so it’s black.
Go to the common page of the Constant TOP and set the resolution to 1920 by 1080. Create an Over TOP, and set the background as the second input, and the Circle as the first input, and then change the pre-fit overlay to be native resolution. Create a Null after this, and then draw the Null in the background using the display flag.
The one final thing you want to add to this is in between the Circle and the Over, add a Level TOP, so you can control some of the processing of the Circle (remember, right click on the wire between the two operators, and click insert operator).
Now we’re ready to start digging into CHOPs. CHOPs are all kinds of controlled data, whether we’re talking about OSC, Artnet or DMX, inputs like Kinect cameras, joysticks, tablets, all these things create CHOP data for us.

Mouse In CHOP
Go to the OP Create Dialogue and we’ll get started with a Mouse In CHOP. This gives us data about the position of the mouse, and we can get some other data like the left, right and middle buttons, as well as the wheel.
For our simple example, we’re going to start with the TX and TY position and add the left mouse button. You’ll see TX and TY are already written in the position X and position Y parameters to unmask and activate any one of the other channels, we just have to give it a name.
Click in the left button parameter, type “click”, and now you’ll see in the operator, the TX decreases and goes to -1 when your mouse is on the left edge of the screen, +1 on the right side. TY similarly is going to be +0.5 when you go upwards and -0.5 at the bottom.
We’re going to change the output coordinates because we want those two to be the same, because it makes scaling them more labor-intensive when they’re scaled differently. Go to the parameters and switch the Output Coordinates to normalized.
Now, when you take your mouse to the top of the screen, it’s at +1, bottom is -1, left side is -1, and right side is +1.
This will give us enough data to start playing around with CHOPs. And more importantly, we’re going to start doing something called referencing channels to control parameters.

Select Chop
Take your TX and TY position, and separate it from your click, because we’re going to process these two different data points differently. We’re going to use a Select CHOP (create this using the OP Create Dialogue).
Select CHOP is very useful because it allows you to take a subset of information from a CHOP that has a lot of channels and then process them however you want separately.
Go to the channel names parameter of the Select CHOP. Right now, you’ll see it’s set to star (*), which is a wild card, and means give me all the channels.
Selecting Channels
There’s two ways you can select different channels here.
You can click in the channel names parameter, delete the star, type “tx ty”, and then you would have those two channels.
Another option is use the dropdown on the right side of the channel names parameter. When you click on this, it shows all the channels available, and clicking on each one will automatically write its name into that channel name parameter, and effectively gives us the same end result.
Create a Second Select CHOP
Create another Select CHOP to isolate our click channel. Go to the channel names parameter again, click the drop down, click “click”, and now you have your click and your position channels separated.

Before we do any more processing, let’s find out where these values need to go. In the Over TOP, we want the X position of the mouse to control the X position translate, and the Y position of the mouse to control the Y position translate. Then for our click channel, we’re going to assign it to the opacity parameter of our Level TOP.
Select your Mouse and Select CHOPs by right clicking and dragging, and move them over to the left, so you have some room to work.
Null Chop
Now, we’re going to set up another Null. Null CHOPs are extremely important, and we’ll see exactly why in this case.
We know the checkpoint of this little chain of operators is going to be a fully processed TX and TY position that are going to be ready to reference in that parameter. So, make another Null CHOP right now before we even get to the end of the programming.

Referencing Our Position Channels
Referencing is one of the most fundamental parts of TouchDesigner programming, especially with CHOPs being our control data, they’re the easiest way for beginners to take control data and assign them to parameters.
I already mentioned that we want to change the Over TX and TY to be referenced by the TX and TY channels in our Null 2, and to do this is really simple.
Click on the Over so you see its parameters, then go to the Null CHOP and click on the plus button in the bottom right corner to activate its viewer.
Then what you’ll see is, once your mouse is inside, you can highlight the channels themselves and then just click and drag and drop them. It’s as simple as that.
So, for the TX channel, highlight over it, click and drag it over to the Translate X parameter of the Over. Release your mouse, and then you’ll get a pop-up box that gives you some default options for referencing.
Of these options, the only one you need to know when you’re starting out is the second one (Relative CHOP Reference). 95% of the time you’re going to be using this one.

Click on Relative CHOP Reference, and you’ll see that there’s a dotted line with an animated arrow that points towards the Over TOP from the Null 2.
When we have data inside of our operators that are dynamic and updating, it’s going to change the animation of the wire. This shows us that there’s dynamic data passing from that Null to that Over.
What you can see now is that we’re able to control the position of that circle using our mouse left and right position.
Let’s go ahead and do the same thing with our TY position. Go over to the Null, (make sure that your Over TOP is selected so you can see its parameters), and drag and drop the TY value onto the translate Y parameter (and again, select Relative CHOP Reference).
Now both TY and TX work, but I think the scaling is a little too far.

Scaling Our Values
What we need to do now (which is very common in CHOPs), is scaling our values. We need to take our range, which right now is -1 to +1 left and right, and -1 to +1 bottom to top, and scale those to be -0.5 to +0.5 in both directions.
Math Chop
We’re going to use another operator that is probably going to be one of your most used operators: the Math CHOP.
Go in between your Select 1 and Null 2, right click on the wire, insert operator, type math, and create a Math CHOP.
Math has a lot of different options in its parameters, but what we want is range. The default is zero to one in both the “from range” and the “to range”.
Change the “from range” to -1 to 1 and change the “to range” to be -0.5 to 0.5. Test it on the X and Y, and everything should work as expected.

Referencing Our Click Channel
Next, let’s take that same concept and do it with our click channel.
First, make a Null CHOP, then connect your click channel to it (from the Select 2).
Then go to the post page of your Level CHOP parameters, and find the opacity. Activate the viewer on the new Null you created, then click and drag the click channel to the opacity parameter, let it go, and choose the second option again.
Once you do this referencing, you can turn the viewer off on each one of the Nulls.
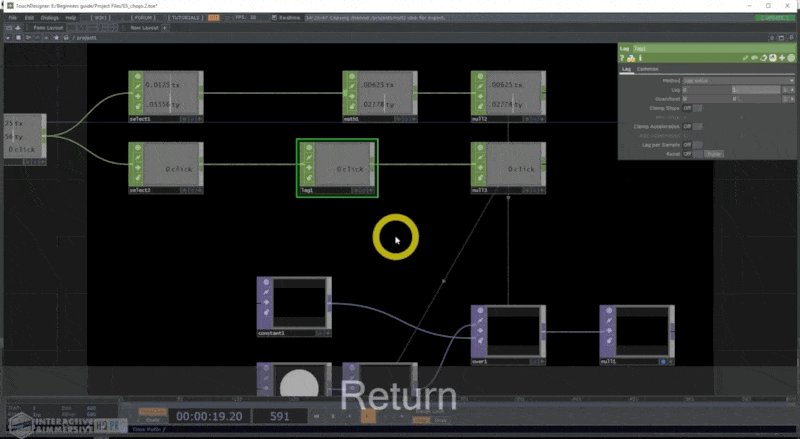
What’s happening now is our click is zero when off, and one when it’s down. So every time you click your mouse, the circle becomes visible. But we want to do something more interesting than that.
I’m going to introduce you to another operator: Lag CHOP.
Lag CHOP
Lag allows us to filter the data, and average the data over time.
Right click on the wire between your Select 2 and your Null 3, insert operator, and create a Lag CHOP.
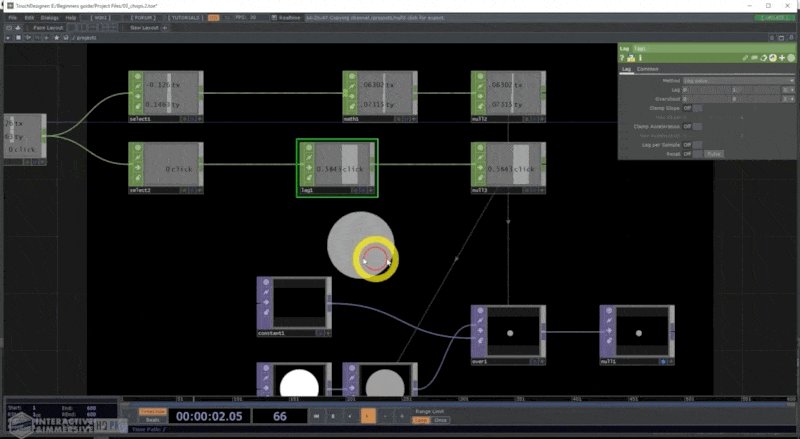
If you look at the parameters of the Lag, you’ll see that the Lag is set to 0.2 and 0.2, and the units are set to seconds. What that means is, when we click, it’s going to take 0.2 seconds for the value to go from zero to one, and when we let go, it’s also going to take 0.2 seconds to go down.

Changing Lag Parameters
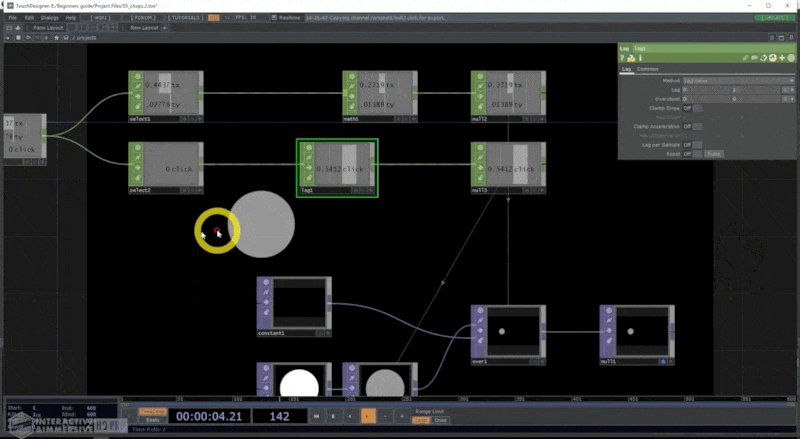
Now, for my personal preference, I think it would be more interesting if we had it go instantly from zero to one, and then have a longer trail off.
Go to your Lag parameters and set your upwards lag to be zero so it turns on instantly, but it fades away. And then go to your downward Lag and set it to one. Now when you click, it has a one second fade out before that channel goes back to zero.
You can do this however you want. If instead you want it to be inverted, and have the little circle to always be on, but then have the click change it from being on to being off, then you could add another Math CHOP after your Lag.
Adding Another Math CHOP
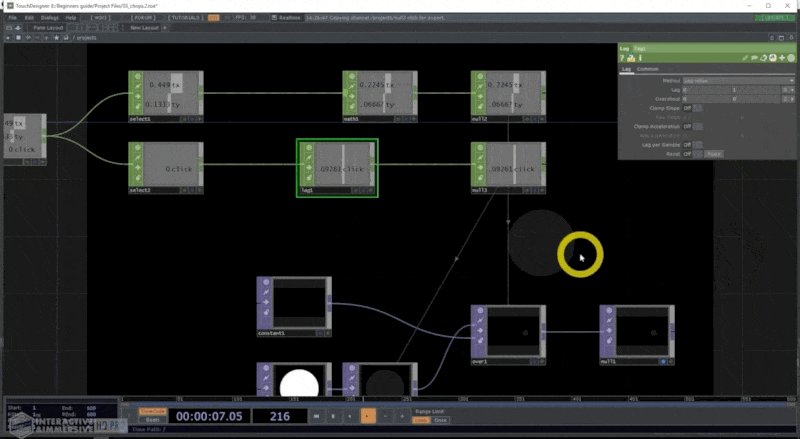
In between Lag 1 and Null 3, right click on the wire, insert operator, and create another Math CHOP.
Go to the “to range” parameter, and set it to be from 1 to 0. Essentially what this does is it inverts our channel. So that means it’s always going to be one when it’s off, we click it down, it instantly goes to black, and then when you let go, it takes one second to fade back on, like you’ll see in this GIF here:

Using Other CHOPs
In similar ways, you can really quickly and easily start using any of the different CHOPs. What’s really important to understand is the concepts that we’re learning are applicable to anything.
With basically any CHOP operator, you would take some data, use some Select CHOPs to isolate different parts of it, compute them or process them a bit, possibly using Math CHOPs, Lag CHOPs, Filter CHOPs, or any other CHOP that you want to filter with, then you would go to a Null CHOP, which would be your checkpoint, and from there you could use the viewer to click and drag those values directly over to different parameters (and you can do this with any parameters).
Wrap Up
So now that we’ve got a better handle on CHOPs and we’ve looked at TOPs, let’s move on and check out our next TouchDesigner operator family: COMPs.
About The Author

Elburz Sorkhabi
I possess a deep knowledge in many professional fields from creative arts, technology development, to business strategy, having created solutions for Google, IBM, Armani, and more. I'm the co-founder of The Interactive & Immersive HQ. Yo!