Whether you’re just starting your TouchDesigner career or are an experienced pro, you’ve certainly reached for some tools in the TouchDesigner palette before. There are so many tools and techniques and examples that it can be hard to remember which ones are the go-to tools and which ones are more there for your learning. In this post I go over some of my go-to tools from the TouchDesigner palette that you need to know about.
What is the TouchDesigner palette?
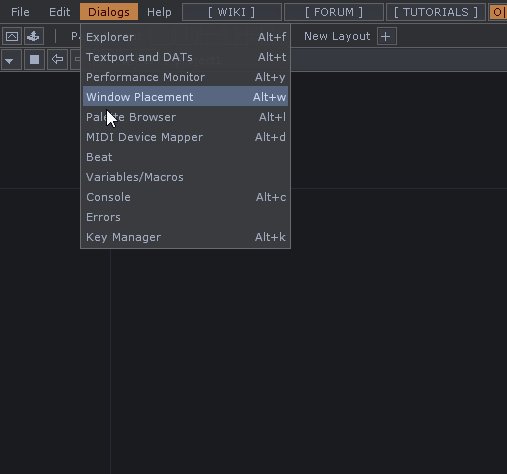
No this isn’t a stupid question. There are lots of developers who’ve never encountered the palette for one reason or another. Maybe they were quickly adopted into a company with it’s own toolkit or maybe they have a strong community around them with their own resources. Either way, some folks miss the palette completely. The best way to get to the palette is using the hotkey Alt + L. You can also get there from the top menu bar under Dialogs as you can see in the GIF below:

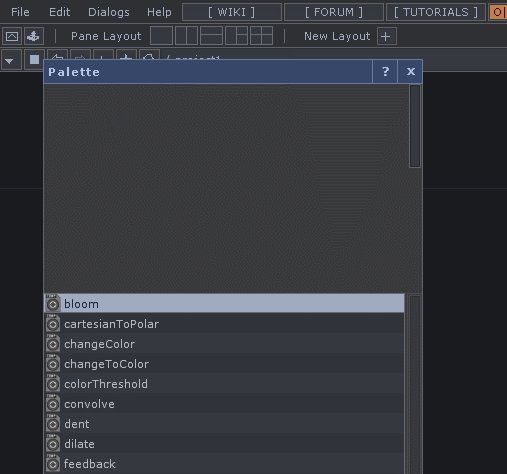
The window that pops up is the TouchDesigner Palette in all its glory. So let’s get into the best tools.
ImageFilters
The Image Filters section is all around great to keep in the back of your mind. Everything from bloom filters, solarizing effects, feedback systems, pixelizers, and RGB delays exist in this section of the palette. There can really come in handing if you’re trying to make a bunch of quick visual effects in the 11th hour for a small gig. Tools like bloom filters can really turn a dull render into a vibrant scene and can never be underestimated. To find all the Image Filters, when you’re looking at the Palette, click on ImageFilters in the top area of the window. Then you can drag-and-drop any of the tools in the bottom area of the window directly into your TouchDesigner project.
TDAbleton
TDAbleton is the tool-of-choice for users who want to interface their projects with Ableton Live. Using a comprehensive set of tools in TDAbleton you can get almost any kind of data from an Ableton project and it’s current state into TouchDesigner. This is done through a number of Max For Live components that go along with TDAbleton to communicate all this info in real-time back to TouchDesigner. While it might not be the most simple tool to use, it does come with documentation that can help you get up and running. TDAbleton has it’s own dedicated section in the Palette, and you can find it similarly to the ImageFilters by looking for TDAbleton in the top area of the Palette window, then you can drag-and-drop the TDAbleton tool from the bottom portion of the window into your project.
Kantan Mapper
If you’re trying to do 2D style projection mapping / masking, Kantan Mapper is the tool for you. It is a whole system setup in TouchDesigner that allows you to create geometries on the output of your project, move them around, and texture them, just like you would using a tool like Resolume or MadMapper. This tool is pretty well-featured and can make simple projection mapping projects a breeze. It has pretty thorough documentation and there are lots of tutorials you can watch online about how to use it. I’ve used this on a lot of projects over the years and it really is a staple piece of the TouchDesigner palette. You can find KantanMapper in the Tools section of the Palette.
CamSchnappr
Since we’re talking about staples, CamSchnappr is one of those. Although the name can be hard to type sometimes, it’s a pretty wonderful tool. It is a TouchDesigner implementation of the mapamok project from OpenFrameworks, which allows you to projection map on complex 3D objects in real life if you have an accurate 3D model of them in your computer. It does this by asking you to show the software where in real life (from the point of view of the projector) points of your 3D model are. It then uses this information to calculate all the lens characteristics of your projector, which allows you to then create a whole 3D world in your software around the model you have that can accurately be output from the projector back onto the real world objects. CamSchnappr takes this workflow and brings it into TouchDesigner. It has great documentation and many YouTube videos you can watch about how to use it. You can find CamSchnappr in the Tools section of the Palette as well.
Trompe l’oeil
Many users want to try to do perspective rendering and tricks with their real-time generated content. This perspective illusion is called a trompe l’oeil and has some deep and old roots (you should definitely read them!). There’s no single “trompe l’oeil” tool in TouchDesigner, there are two different components in the Palette that can help get you started with the effect. The first is called sweetSpot, which you can find by click on the Tools section and scrolling down the list. SweetSpot provides a simple tool you can use to help simplify your workflow when trying to render your 3D scene from the perspective of the viewer and then from the perspective of the projector. It’s a bit barebones on the documentation side, which is where sweetSpotPreviz comes into play. It’s another tool that is very similar to sweetSpot, but it has some additional previzualization elements to it as well as some documentation located inside of a Text DAT inside of the component. You can find sweetSpotPreviz in the Techniques section of the palette.
Wrap Up – TouchDesigner Palette Tools
There are many more tools in the Palette that I could go into but that would quickly turn into a small book! I hope between some of these examples you’ll not only have found a new tool that you’d like to use, be it a projection mapping tool, a projection illusion tool, some compositing tools, or tools to connect to Ableton. If those don’t sound useful for you, but they’re still interesting, I’d highly recommend looking deeper in the palette as there are whole sections of it dedicated to using industry hardware like RealSense, Vive, Oculus, VR components, Kinects, Leap Motions, and entire sections for building UIs (Widgets). I’m always looking around in the palette to see when new tools are being released and when old tools are getting needed updates. I hope you can find something for your workflows as well. Enjoy!