Let’s get it out of the way: we all wish we could export an executable app from TouchDesigner. While we can’t do that now, there are some good techniques we can use to make packaging small projects as we ship them out to customers or move them between different systems. That’s where TouchDesigner’s VFS (virtual file system) comes in! This isn’t a foolproof system for all projects, just like any technique in TouchDesigner needs to be applied in the correct situation, but it’s a great tool to have in your back pocket. Let’s dive in!
When did VFS come out?
The term VFS might be foreign to you. It is the Virtual File System inside of a TouchDesigner project. It’s not a shiny new feature. It’s been in TouchDesigner for a very long time. It was implemented before I even started my career but was mostly ignored by new users because the only way to access it was through tscript. Tscript was the previous scripting language in TouchDesigner before Python was implemented in 088. It’s has a pseudo-C syntax, was quite powerful, but wasn’t really useful anywhere outside of TouchDesigner (and kind of Houdini) so many folks didn’t learn it, and thus never had access to VFS.
What does VFS do in TouchDesigner projects?
VFS allows you to embed other file types inside your project. You can take small movies, audio files, and font files and embed them directly into your project file. This is why it’s useful for packaging your app. If you’re making a generative app with only a few assets, it might be better to embed those assets into the project file’s VFS instead of having a .toe file and then a bunch of folders with scattered small assets in them that might get lost. It’s a bit more convenient and optimal to use when compared to locking TOPs, because when you lock a TOP the texture is compressed using LZW compression to be held in the project file binary, whereas VFS keeps your original file in tact with it’s original compression or file format.
Why now?
It’s a perfect time to dive into using VFS because not only has VFS received a full Python front end for accessing it, but Derivative has also made a great palette tool to help new users who want to experiment with it.
Using the palette tool in TouchDesigner projects
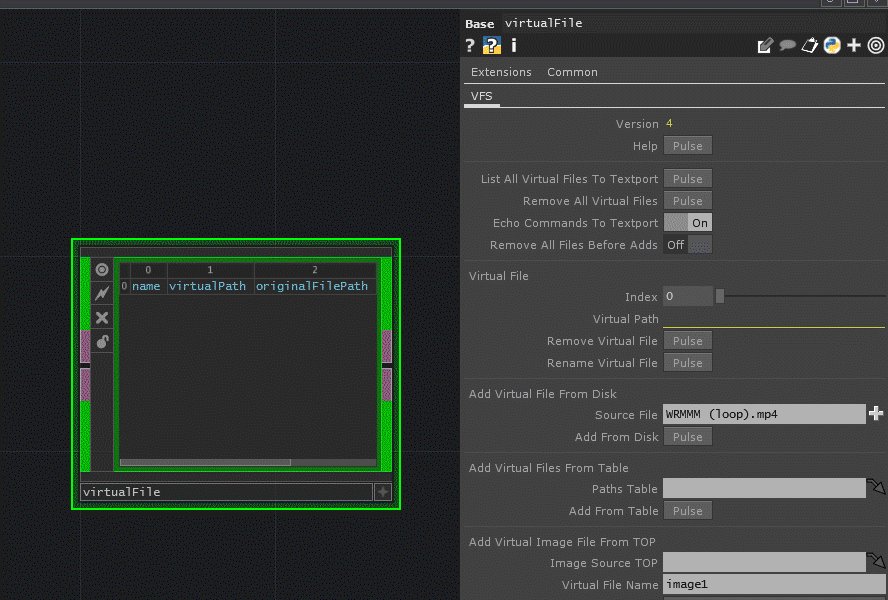
The easiest way to get started with VFS is to go to the Palette, under the Tools section, and find virtualFile. You can drag and drop this into your project:

By default, there is already a .tif file loaded into the VFS. Let’s go ahead and delete that by clicking Remove Virtual File in the parameters:

Now let’s load in our own assets into VFS. VFS really starts to shine with the kinds of assets you can load into it. Whereas locking a TOP just gives you a frame, we can load a whole short video into VFS. I usually recommend only loading small assets into VFS, otherwise your project file could easily bloat up in size.
Loading your first VFS asset
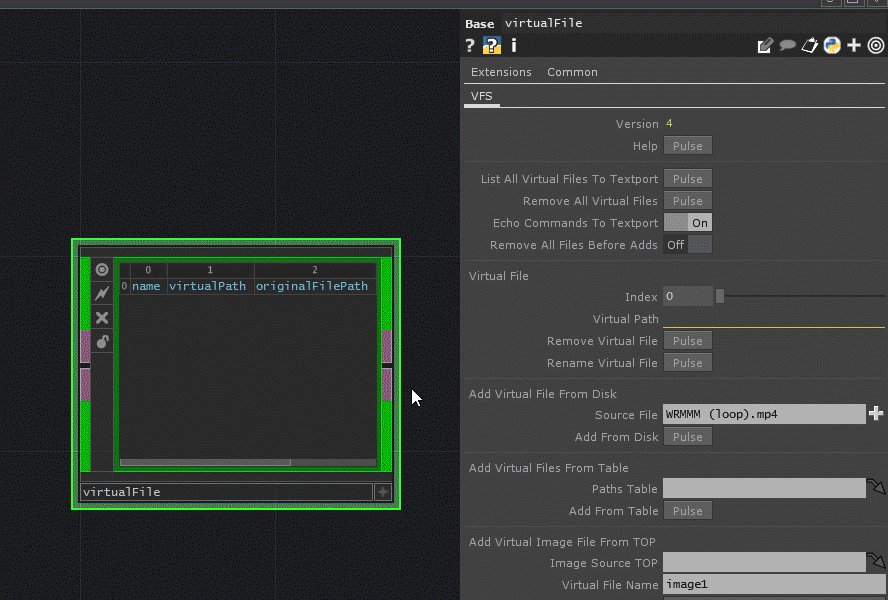
In this example I have a simple Beeple clip I’ve downloaded to my desktop. To load this into VFS I use the parameters under the Add Virtual File from Disk section of the parameters. First I point the Source file parameter to my file and the click Add from disk:

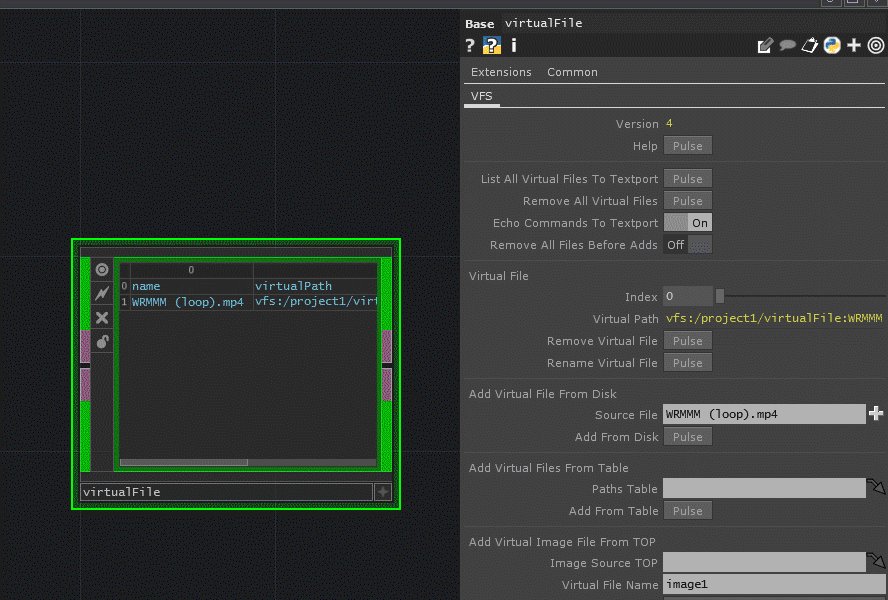
If we look in the table now we’ll see a bunch of useful information:

The most important thing here is the virtualPath. When we go to use this asset in our project now, instead of pointing our Movie File In TOP to our file system on our computer, we’ll use this path. So no more C:/….. paths or Assets/Videos/…. paths.
Using the VFS asset
Let’s drop down a Movie File In TOP and test this out. I’ll copy the vfs:/ path from the table and enter it into the File parameter. One important thing to do is make sure to set the File parameter to Constant value mode by click on the grey box after you expand the parameter, otherwise you’ll get a Python error:

It’s really that simple to drop an asset into VFS now and immediately use it in your project. Like I mentioned previously, this works with lots of file types including audio files, videos, images, font files, and more. You could even save textures directly from TOPs into the VFS as JPG, PNG, EXR, and other file formats directly from the virtualFile component.
Get Our 7 Core TouchDesigner Templates, FREE
We’re making our 7 core project file templates available – for free.
These templates shed light into the most useful and sometimes obtuse features of TouchDesigner.
They’re designed to be immediately applicable for the complete TouchDesigner beginner, while also providing inspiration for the advanced user.
What happens to the project now?
Now that we have a file loaded into our VFS, let’s save the project and see it’s size.

You’ll immediately notice that saving the project even with a full movie in the VFS is MUCH faster than when you normally lock a TOP. This is because the locked TOP has to go through a whole compression phase whereas VFS just keeps your asset bundled inside the project file. The next thing you’ll notice is the size is almost exactly the same size as the asset we put into it since there wasn’t anything else inside of our project currently. Like I mentioned earlier, for small assets this is amazing. You can put a few sound effects, some font files, icons, and small compressed videos without needing to worry too much about creating a whole file system that needs to be transferred between systems. I wouldn’t recommend this method though if you’re working with large HAP Q files that are a few GB large or if you have a ton of assets that need organizing.
Further references
There are a bunch of wiki pages that are really useful when it comes to working with VFS. The first is the reference for the palette tool we’ve been using:
https://docs.derivative.ca/Palette:virtualFile
The next is the general VFS info page:
https://docs.derivative.ca/Virtual_File_System
And finally the Python docs for getting more deeper into VFS:
https://docs.derivative.ca/VFS_Class
https://docs.derivative.ca/VFSFile_Class
Wrap up
All in all, VFS is a great feature you should start using. It’s been around for a long time but just recently got a Python overhaul and a helpful new tool for working with it. This makes it a relatively new feature for many users. It’s not perfect by any stretch but it does have some nifty use cases when it comes to packaging up projects that aren’t too asset heavy. Enjoy!