Do you want to make a cinematic fly-through previs but need help figuring out where to start? Do you have limited 3D experience but want to world-build a space? A SketchUp to Unreal pipeline could be a workflow worth exploring. In this blog, we will go over how to bring a SketchUp model into Unreal and why this workflow will be beneficial. No accurate SketchUp or Unreal experience is needed.
What is SketchUp?
SketchUp is an easy-to-use 3D modeling program that is commonly used in the architecture industry. It doesn’t require coding knowledge and has a pretty straightforward UI. We won’t go over navigating SketchUp in this blog, but this short beginner video can give you the tools to start.
If you are new to SketchUp, there is a 30-day free trial, and if you want to purchase a license, it starts from $119/yr for a commercial license.
SketchUp is beneficial when designing buildings and designs that require precise measurements. SketchUp is a great and easy tool to create the environment if you’re mapping out a stage and want to layout projectors and lights.
So what is the drawback of using SketchUp?
With its simple tools, it has limited rendering ability. It does not create photo-realistic images but a flat 2D look. If you want to show clients with cinematic lighting, it will be limited to using SketchUp alone. But rest assured, this doesn’t mean SketchUp isn’t a pro app. Even large architectural firms use SketchUp in their pipelines for it’s ease of use.
What is Unreal Engine?
Unreal Engine is often known as a powerful real-time gaming engine. Yet the software is also commonly used in the film, architecture, and design industries. One aspect of why Unreal is so popular is that the software is free to download and use. It is real-time, meaning you can have beautiful, lighted scenes without rendering time. Unreal Engine’s company, Epic Games, also provides an extensive library of available assets for users to use.
Why combine SketchUp and Unreal Engine?
Even though Unreal Engine is a powerful software on its own, it’s not the most intuitive software for model building. It is common for a designer to model assets in a different 3D software and transport it in Unreal Engine for a scene. It is common to design models in Maxon Cinema 4D, Blender, or AutoDesk Maya, yet often, the software has a heavy price tag or takes strong 3D software knowledge.
The SketchUp to Unreal Engine pipeline shortens the learning curve and makes beautiful previs accessible yet can still create excellent results.
How it Works
Downloading Software & Plugin
Before starting, ensure you have SketchUp installed and the latest version of Unreal.
SketchUp Download
You can download the free 30-day SketchUp trial here.
Unreal Engine Download
To download the latest Unreal version, launch the Epic Game Launcher.
If you don’t have the launcher, you can download it here.
Press the + button next to the ‘ENGINE VERSIONS’ on the Library tab and select the latest version to install. As of this blog, the newest version of Unreal Engine is 5.2.
Datasmith in SketchUp
To have a suitable file to transfer a SketchUp model into Unreal, we must download the Datasmith SketchUp plugin.
When downloading the plugin, ensure it is set for the correct Unreal Engine version.
Datasmith in Unreal Engine
We need to make sure the Datasmith plugin is installed in Unreal Engine. You can do this by launching Unreal Engine.
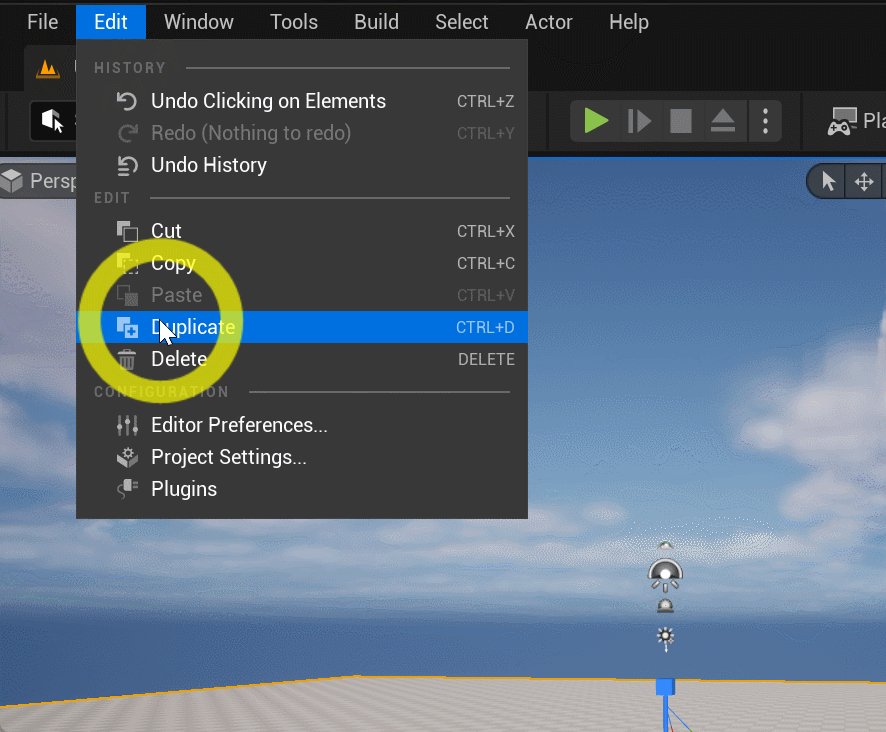
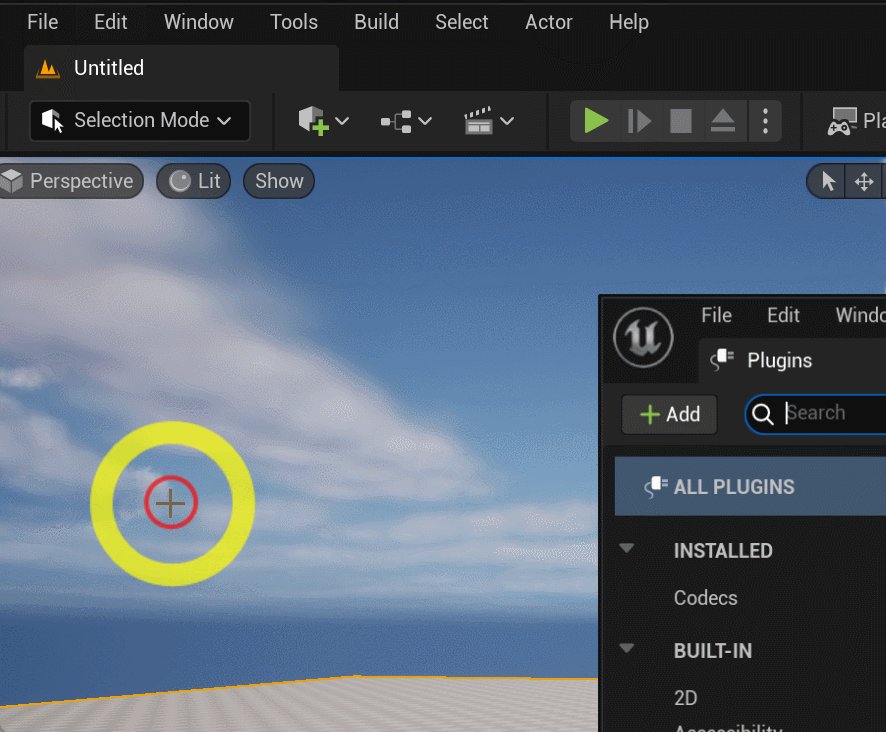
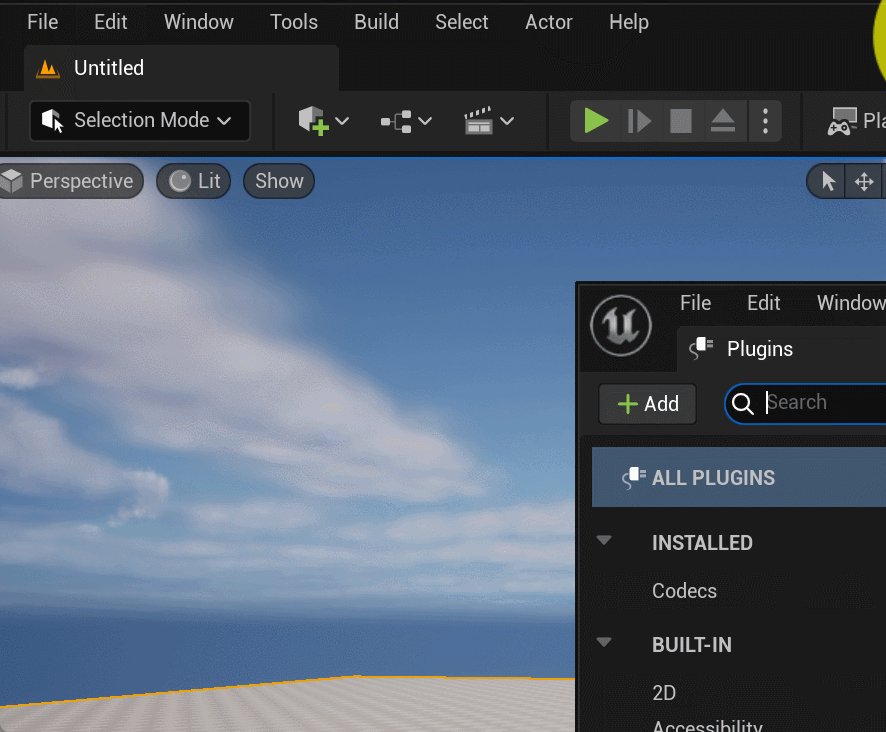
On the ‘Edit’ tab, select ‘Plugins.’
In the Search line, you can put ‘Datasmith’ and enable Datasmith Importer. Unreal Engine may prompt you to relaunch the system.
File in SketchUp
For this blog download, I download a free SketchUp scene from 3D warehouse
Here is a link to the model used for this demo.
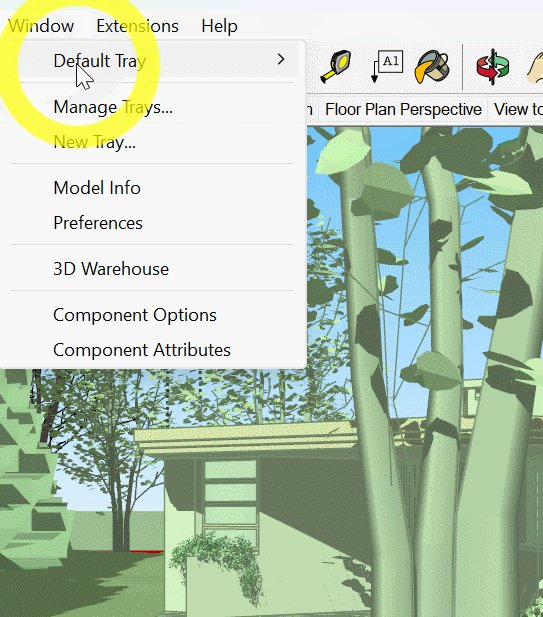
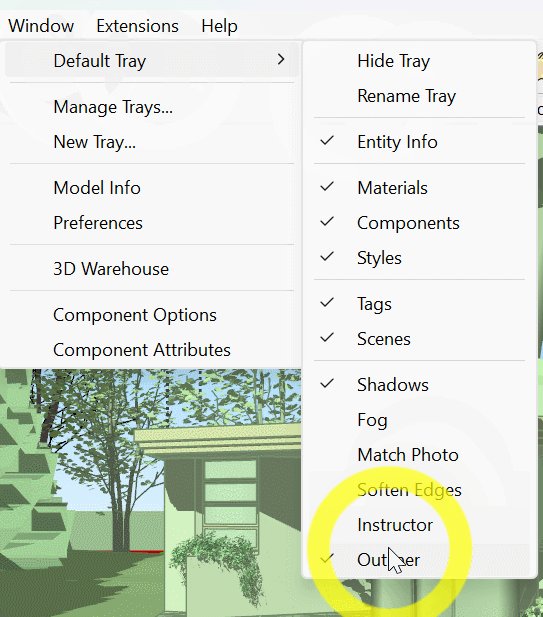
Once you open the SketchUp model, ensure the ‘Outliner’ tray is visible. You can enable it by going into ‘Window’ -> ‘Default Tray,’ and selecting ‘Outliner’ so there is a check next to it.
You will find the ‘Outliner’ Tray on the right side.
The ‘Outliner’ is where all the layers in the model are. Ensure the layers are named so that when you import the file into Unreal Engine, you know what each layer is. When working in SketchUp, the layers automatically ‘Group’, which can be confusing when you have multiple layers.
After you have your ‘Outliner’ organized, we can save the file as a Datasmith file.
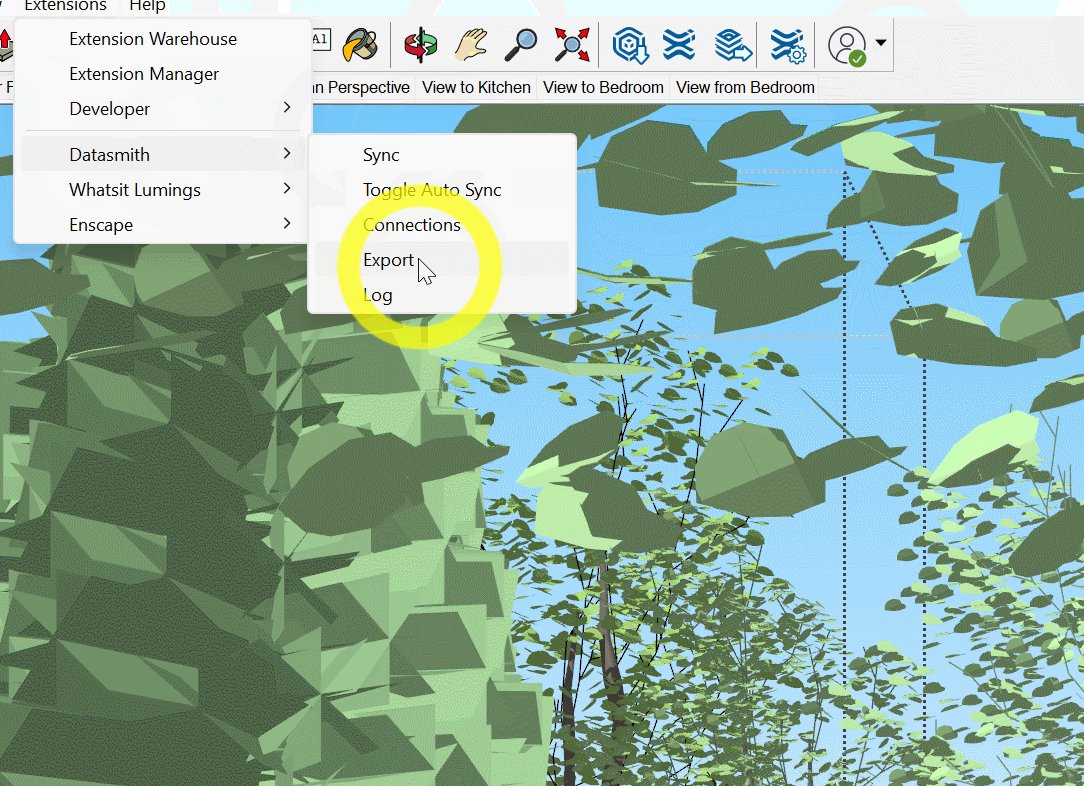
There should be a small window in SketchUp labeled as ‘Datasmith’ you can select the ‘Export’ icon in the window and save it as a “.udatasmith” file.
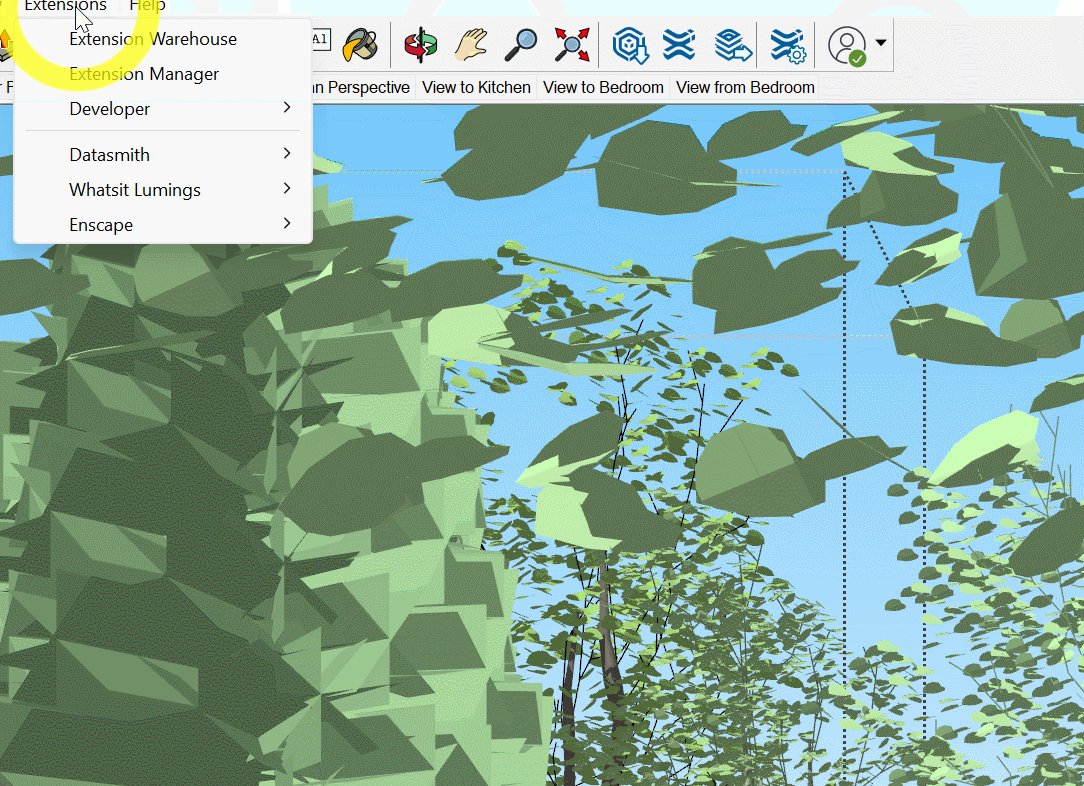
If you can’t find the small Datasmith window, go to the ‘Extensions’ tab, ‘Datasmith,’ and select ‘Export.’
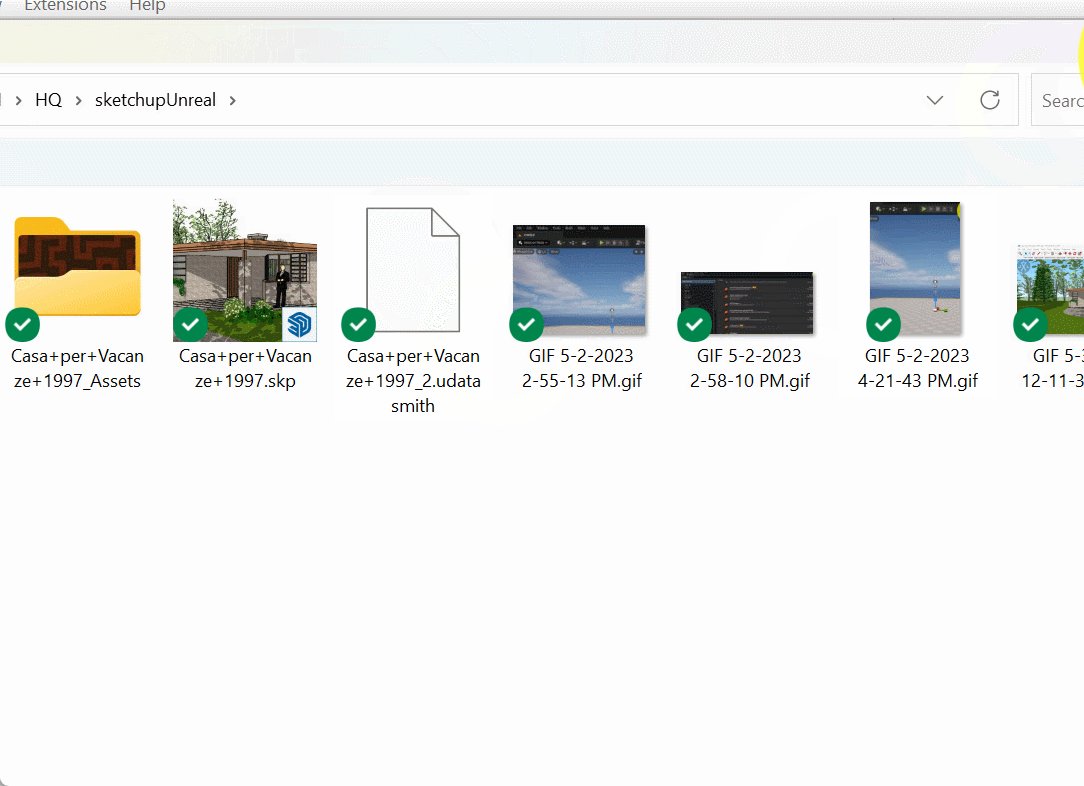
Once the file is saved, we can hop into Unreal Engine.
File in Unreal Engine
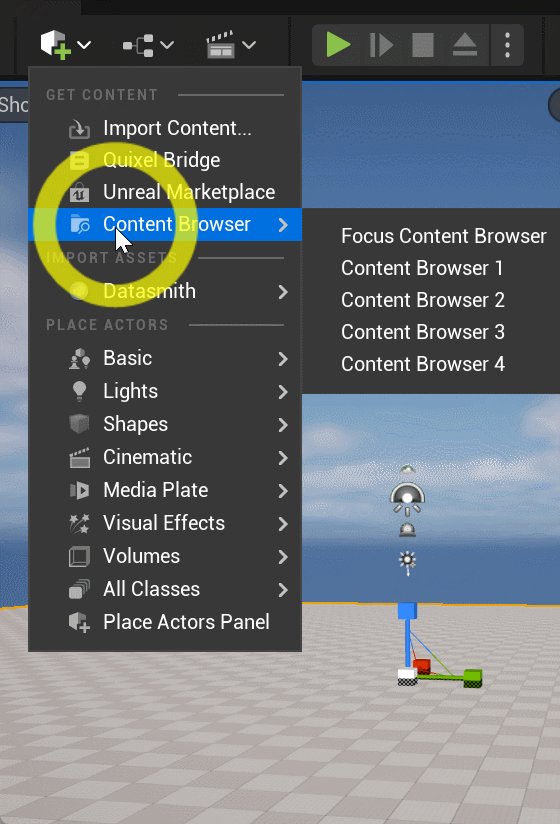
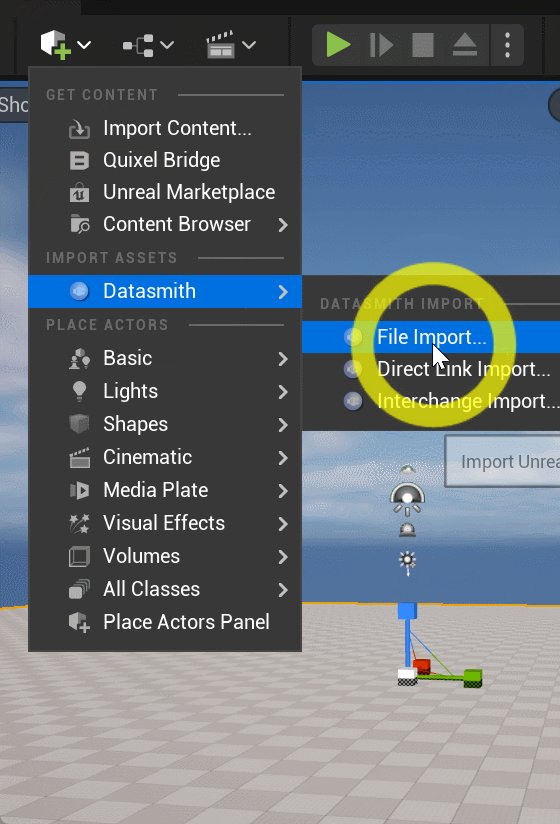
To open the Datasmith file, select the icon with the cube with the plus. You should find ‘Datasmith’ under import assets. Select
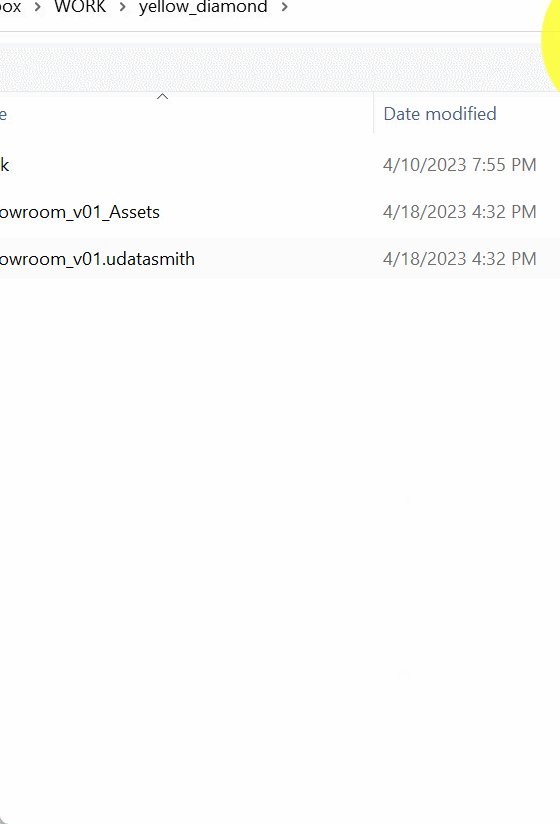
File Import’ and find the SketchUp file that was just saved. The file should open up in Unreal.
Lighting & Materials in Unreal Engine
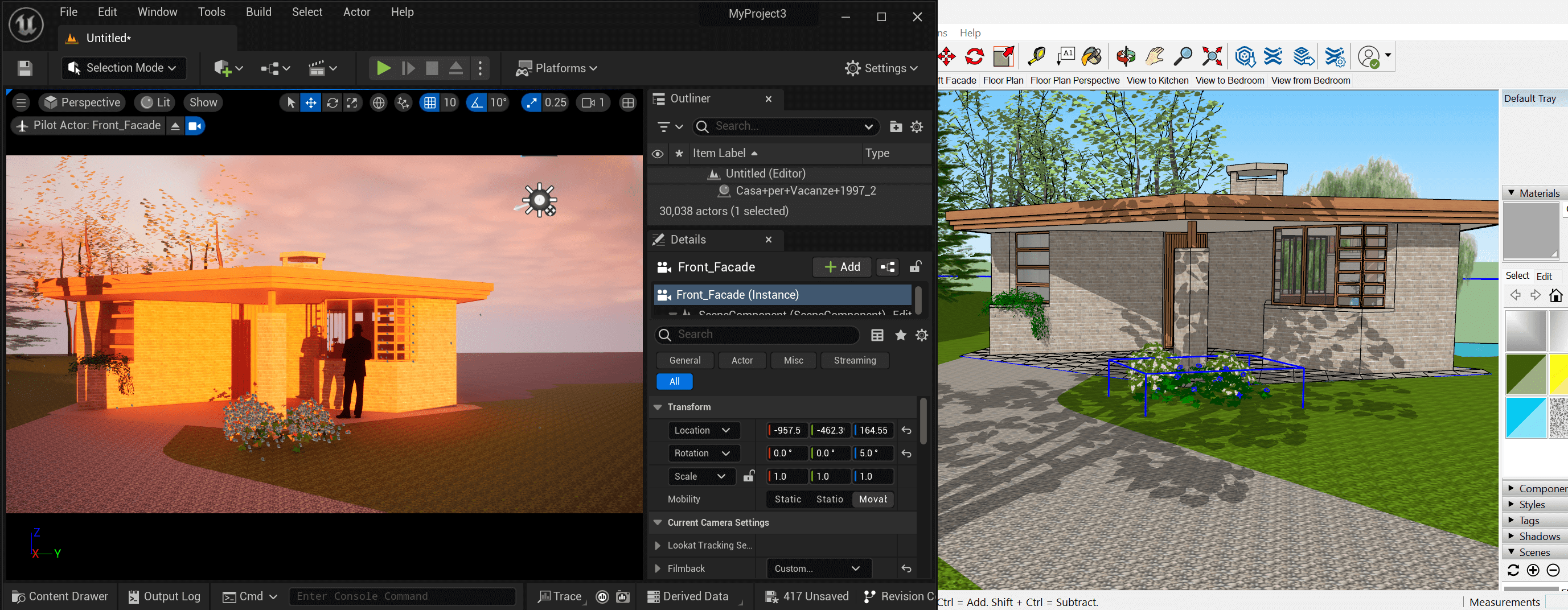
The Outliner in Unreal Engine is named the same as it is in SketchUp

Once you have the file in Unreal, you can change the lighting Details or add additional assets or materials to the scene. Pressing Ctrl + Space and opening the Content Drawer, you can find a folder listed as “Materials” and “Textures.”
Drag and drop the assets onto the scene.
Get Our 7 Core TouchDesigner Templates, FREE
We’re making our 7 core project file templates available – for free.
These templates shed light into the most useful and sometimes obtuse features of TouchDesigner.
They’re designed to be immediately applicable for the complete TouchDesigner beginner, while also providing inspiration for the advanced user.
Camera in Unreal Engine
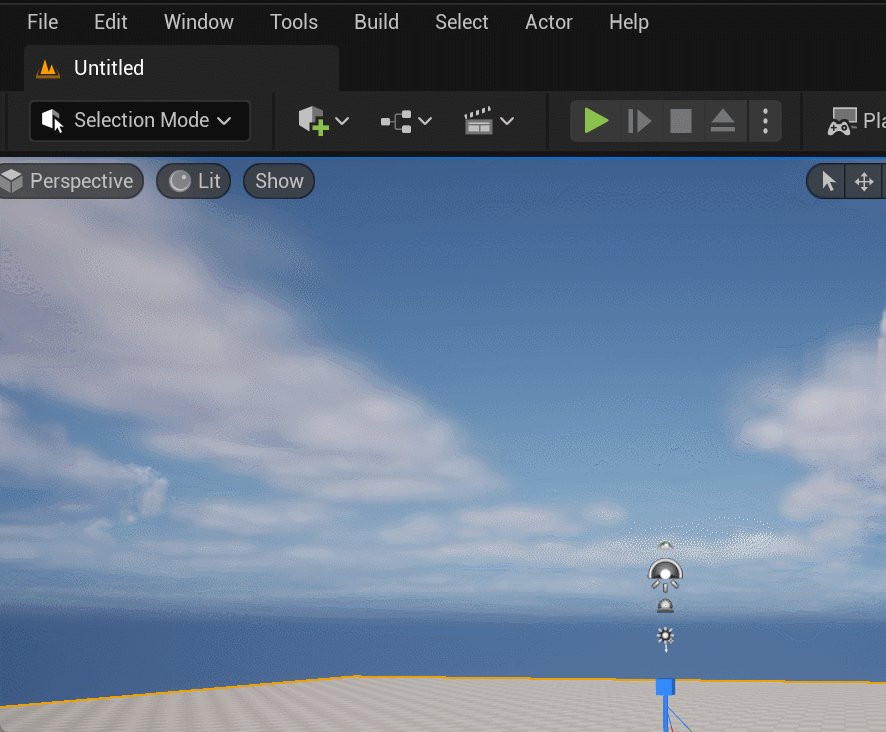
If there isn’t a camera in the scene, add one by clicking the cube with the plus icon, ‘Cinematic’ -> ‘Cine Camera Actor.’
Then the Camera is selected, you will have a preview window in your Unreal scene.
Option to adjust the Camera more organically, right-click the Camera from the scene, and select ‘pilot’ Then, as you move the stage, you will also be controlling the Camera.
Select the arrow up icon on the top left to exit pilot mode.
Wrap Up
Suppose you want to explore Unreal Engine but need to know where to start if you’re going to create previs for clients but don’t have as strong of a 3D background. This blog is an excellent introduction to getting started.