Have you ever wanted to stream YouTube videos or other video platforms directly into TouchDesigner? Previously this was kind of possible, but the performance of the playback wasn’t anything to write home about and it was technically impossible to do any meaningful audio routing. With the latest 2022 updates to TouchDesigner, both of these problems are a thing of the past. Let’s dive in!
Using the Palette
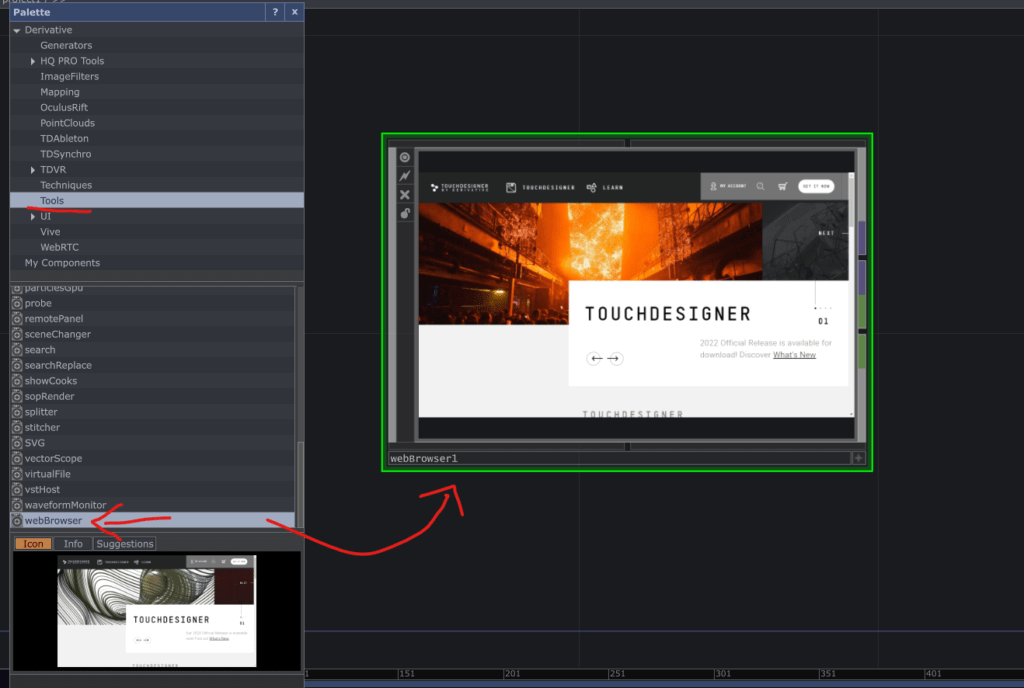
If you just want to get YouTube video streaming into TouchDesigner immediately, we can take advantage of one of the great built-in tools of the Palette: the webBrowser component. To get started with this let’s open up the Palette with Alt+L or by going to Dialogs at the top menu and selecting Palette Browser. In the Palette we can go to Tools in the top left area, and then find the webBrowser in the bottom-left area and drag and drop that into our project:

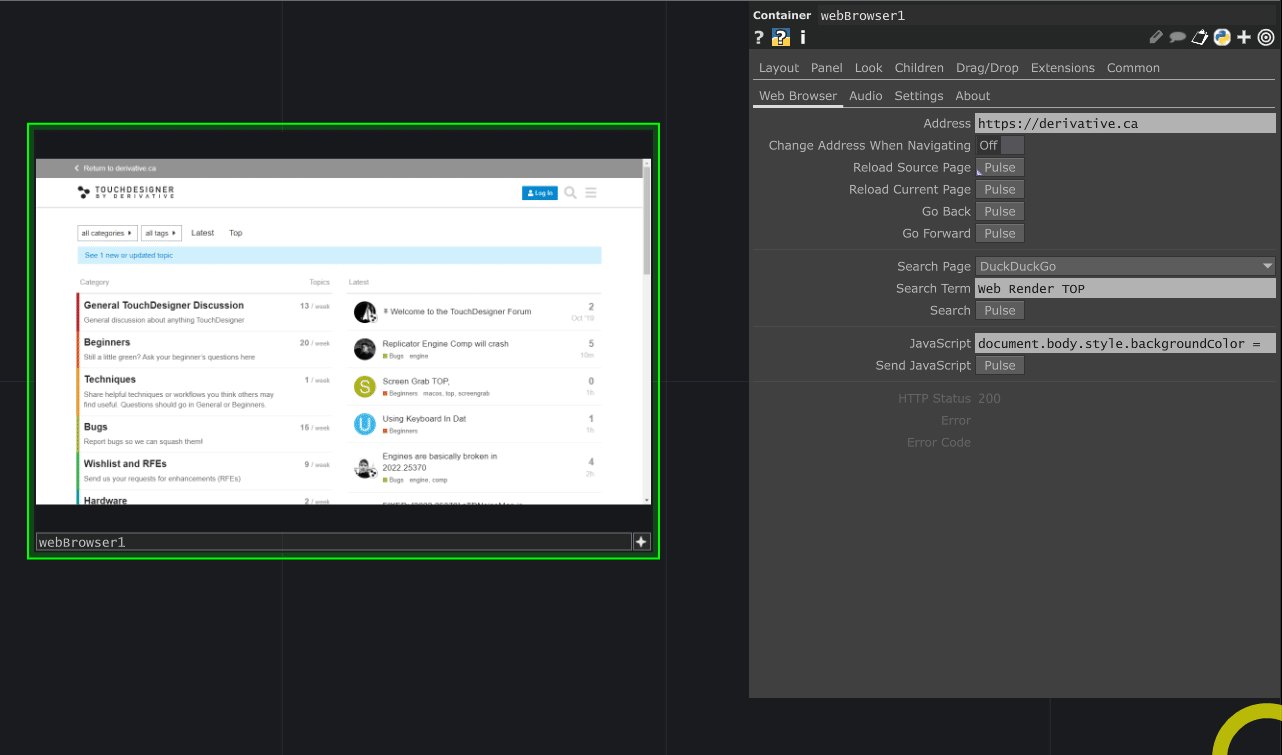
This webBrowser component uses the Web Render TOP and wraps a lot of it’s functionality into easy to access custom parameters. The Web Render TOP itself is an amazing TOP which uses the Chromium Embedded Framework (CEF) to launch a native chromium browser behind the scenes that we can control, and get the results of, inside of TouchDesigner. While the TOP itself is pretty minimal (which we’ll see in a moment), the webBrowser component adds the handy ability to interact with the browser by activating the viewer and clicking inside of it.

If you’ve used the webBrowser component before, one of the things you’ll immediately notice in the 2022 version of TouchDesigner is the improved performance. Previous versions had a tough time displaying smooth animations or effects and the load times in the browser felt a bit painful. I can happily report my initial testing is showing a HUGE improvement in performance. Animations are much smoother, load times are faster, and all of this plays a big part in why streaming video through the Web Render TOP (and the webBrowser component) might be an option now. But let’s keep going!
Pick a YouTube video to stream in TouchDesigner
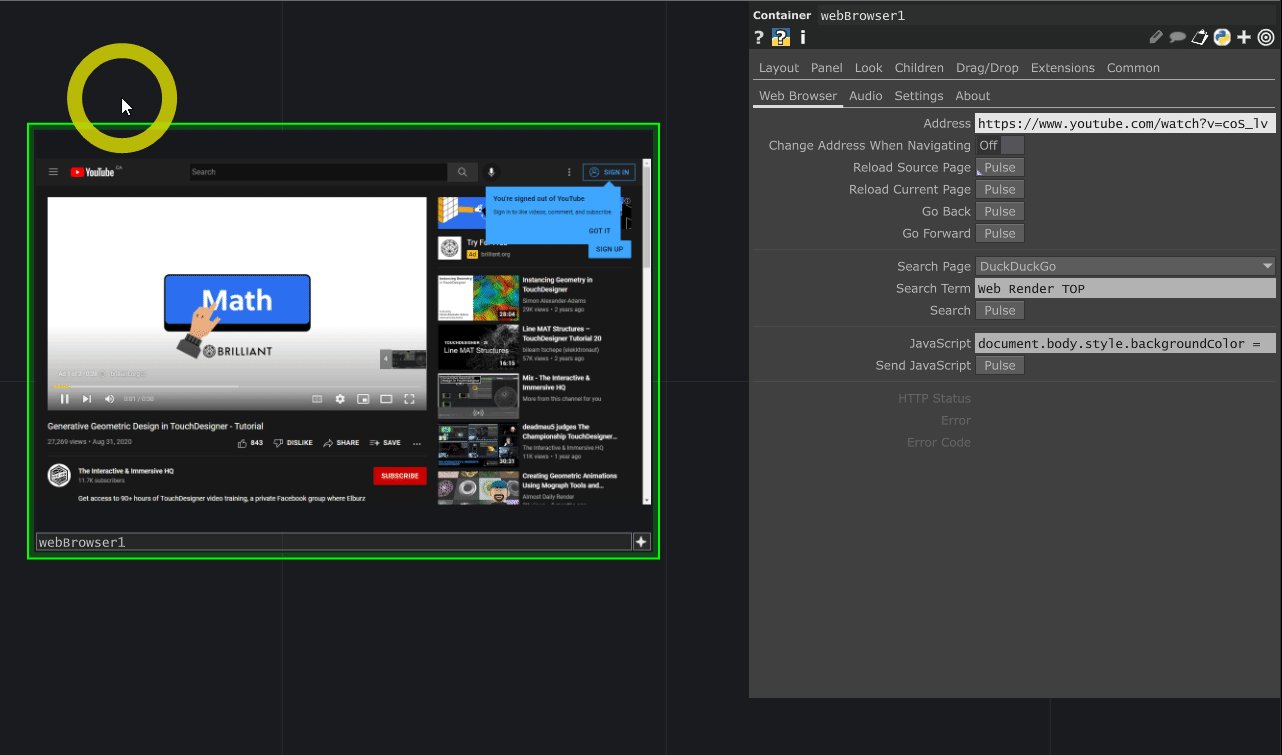
We’ve got the webBrowser ready to go. So let’s find a video on YouTube. In this case I’ll grab a video off of our YouTube channel:
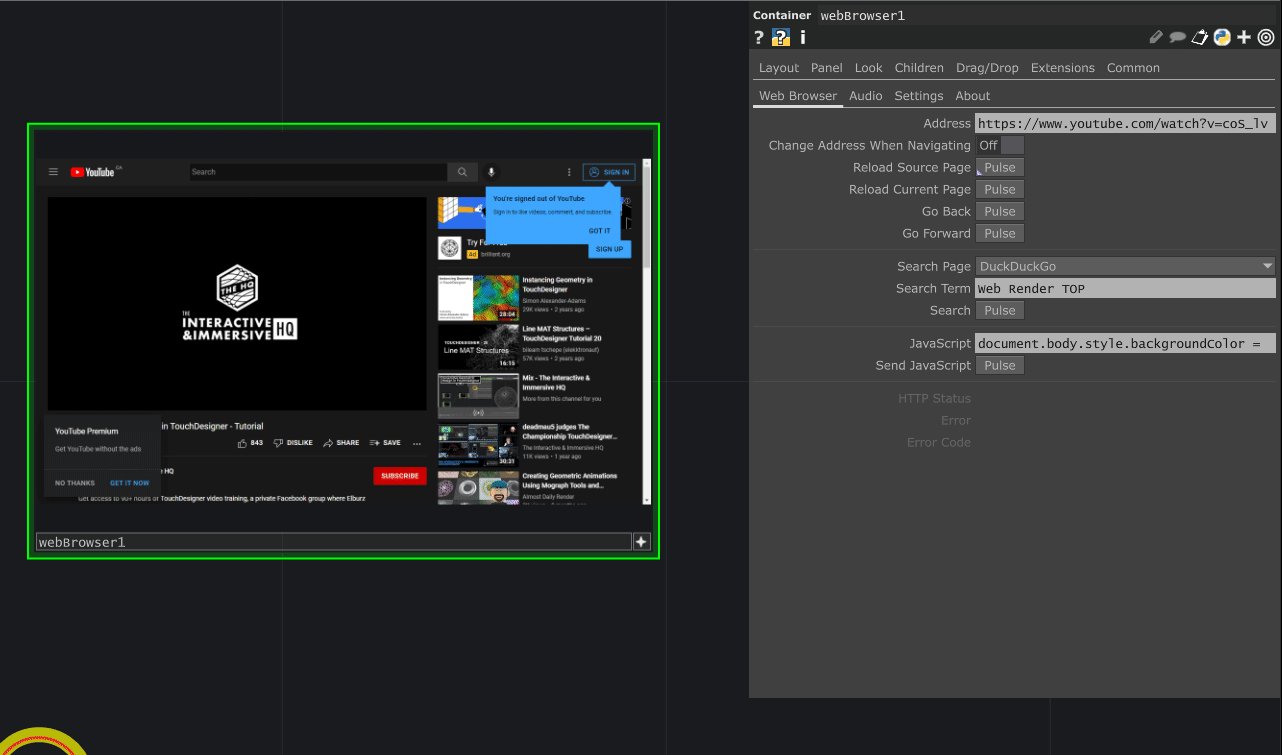
Once I have the video URL, I’m going to paste it into the Address parameter of the webBrowser component and hit enter:

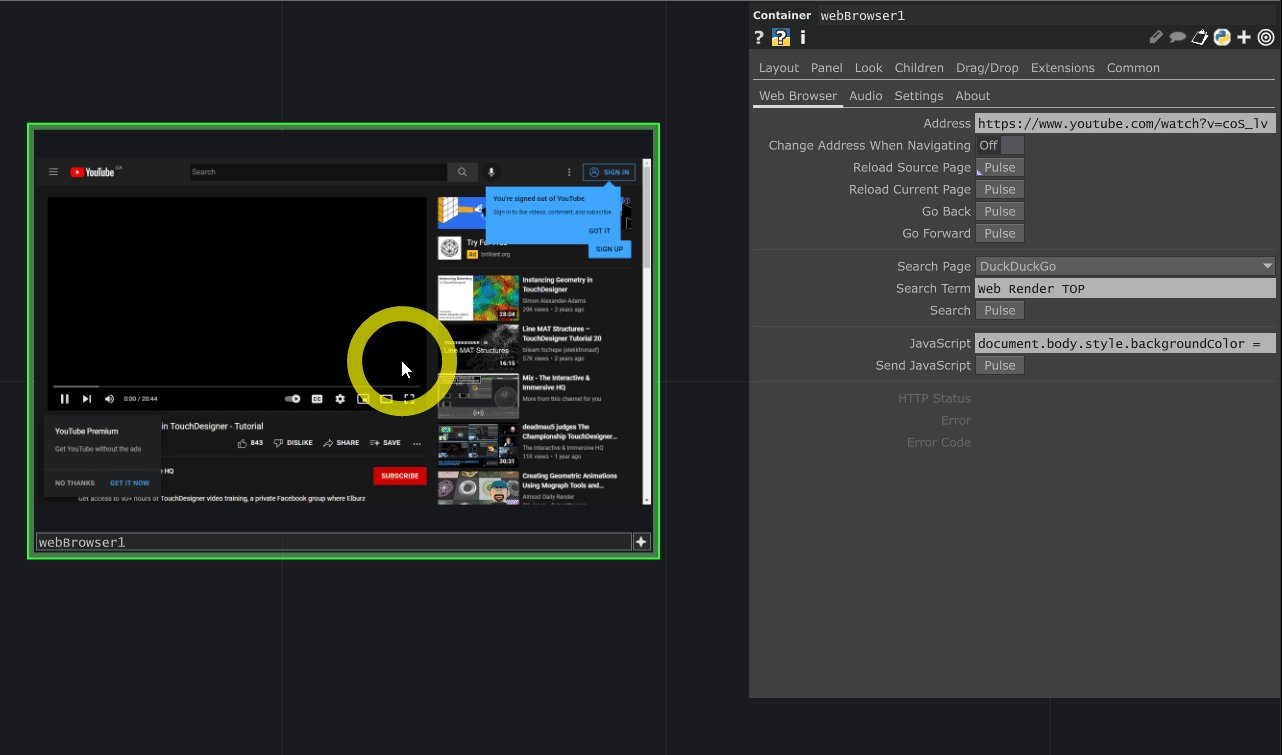
The browser window will quickly dive into YouTube and we’ll begin to see the videos autoplay (since it’s Chromium-based browser). In this case since my embedded browser isn’t logged in, we see a pre-roll ad before we can dive into the tutorial video. The great thing here is that like we saw above, the browser window is fully interactive, so I could make the video full screen and even scrub around inside of it:

We’ve got the video playing successfully, but what about what I mentioned about the audio earlier?
Get Our 7 Core TouchDesigner Templates, FREE
We’re making our 7 core project file templates available – for free.
These templates shed light into the most useful and sometimes obtuse features of TouchDesigner.
They’re designed to be immediately applicable for the complete TouchDesigner beginner, while also providing inspiration for the advanced user.
New audio features!
The most exciting part about this workflow is the new Audio Web Render CHOP. This CHOP’s only job is to route audio from the Web Render TOP’s CEF process back into TouchDesigner. If you’ve ever worked with the Web Render TOP before, you’ll know that this was totally impossible before. The Web Render TOP’s audio would always come out of the system’s default sound device and you had no control over it for further processing or routing or anything. The CEF would just pipe the audio to the system. Now we have options!!
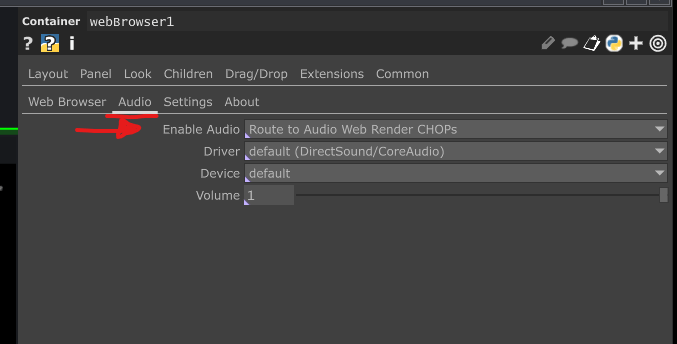
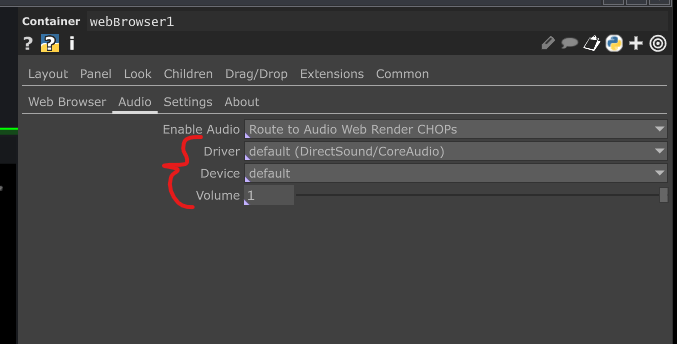
On the webBrowser component, if we go to the Audio parameters we can see a parameter named Enable Audio.

This parameter allows us to choose which mode we want to set the Web Render TOP to. The previous mode is the option called Route to System Audio Out. I find for most people this probably won’t be useful. The new option named Route to Audio Web Render CHOPs routes the audio into a CHOP inside of the component, and then automatically wires it up to an Audio Device Out CHOP. We can control that Audio Device Out CHOP’s parameters from the same set of parameters and decide which sound driver and which device we want to output to:

Even better than that is that if we go inside the component, we can see these CHOPs standing by for our further tweaking. So if you had some extra VSTs you wanted to put in line or you want to mix or programmatically control the volume of the videos, you could build your own CHOP network right here for that:

This opens up a ton of not only creative potential, but also gives developers the ability to finally control the audio that is coming from the Web Render TOP. It brings a tear to my eye! With these few things, you’re just about ready to go…
Secret full screen links
So far so good! We’ve got the video playing, we’ve got audio routing, and we’re just about done. But what if we want to be able to hit a YouTube link and instantly go into full-screen mode? This would be useful for if you wanted to use the Web Render TOP without the whole webBrowser component. Luckily, there is a way to format your YouTube links so that they auto-start in full-screen mode:
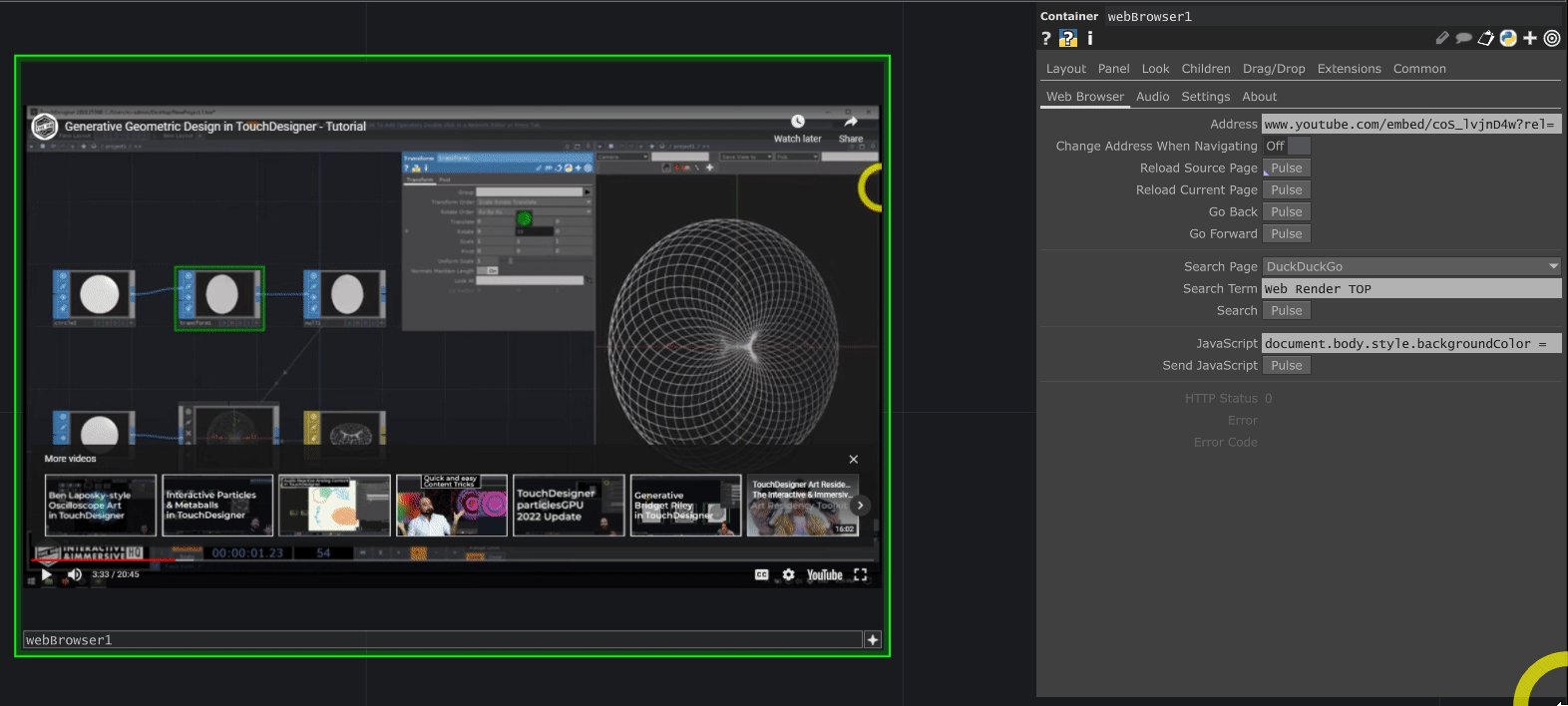
www.youtube.com/embed/VIDEO_ID_HERE?rel=0&autoplay=1
You can find the video ID at the end of a normal YouTube link or programmatically you could get the query parameters for this. In the example above, the video id was coS_lvjnD4w. If I do this for the video I had loaded above, this is what I’ll see:

Other tricks
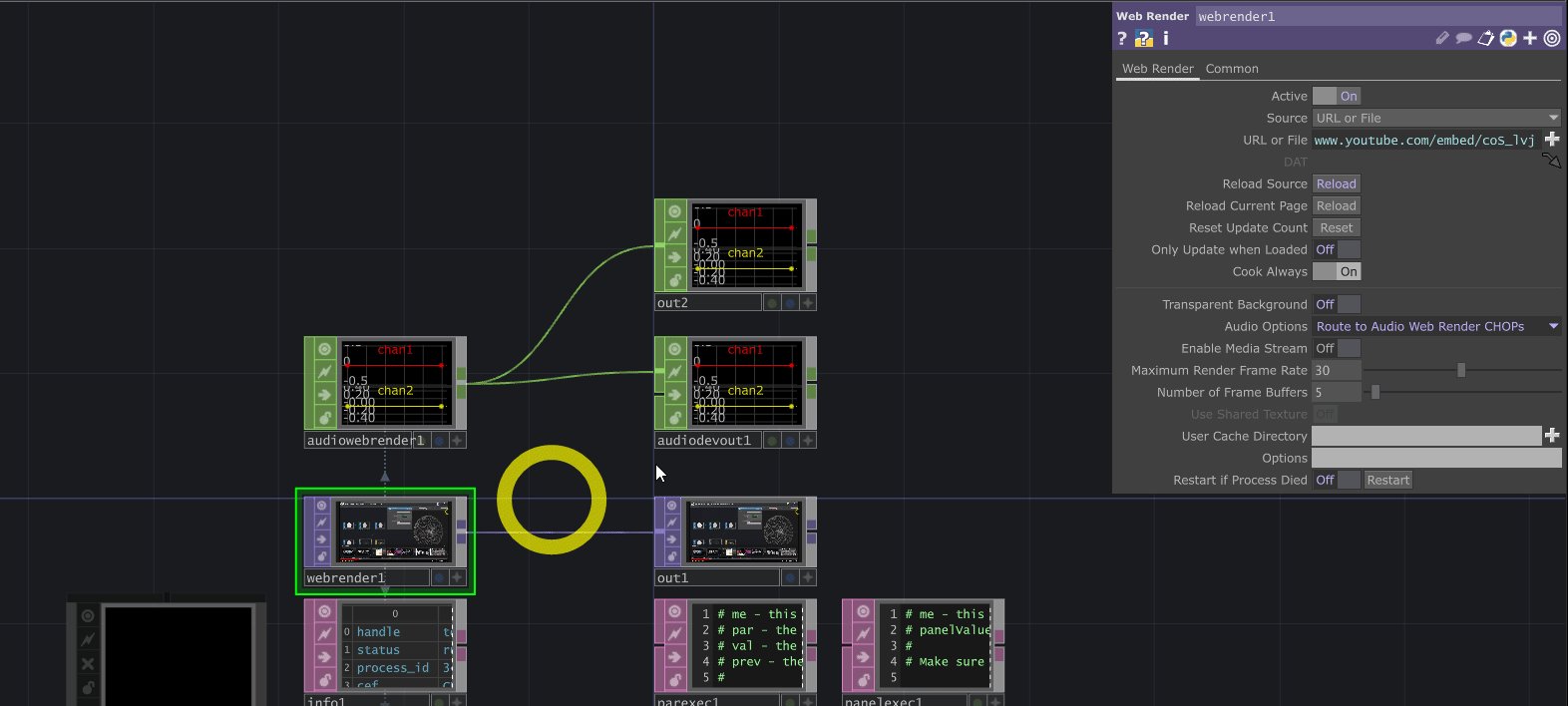
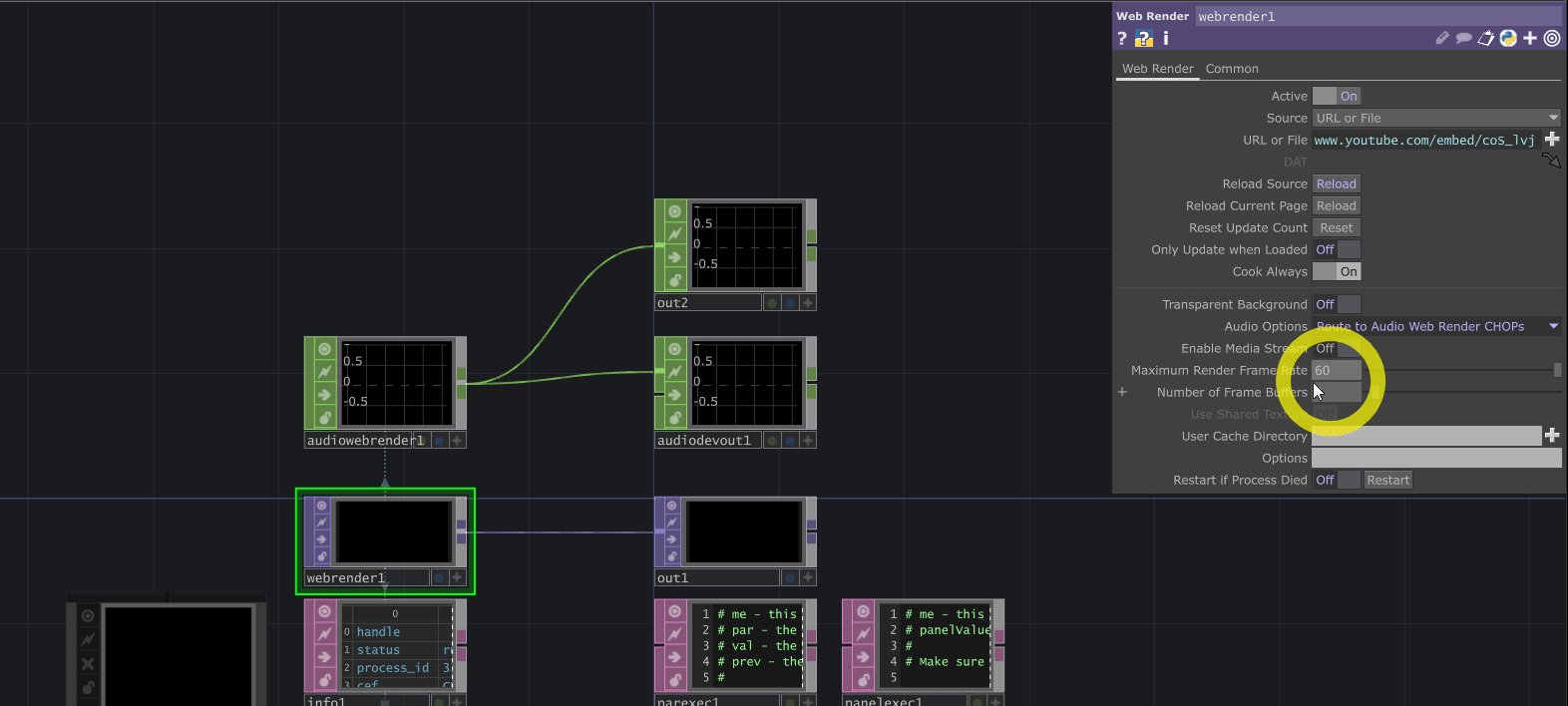
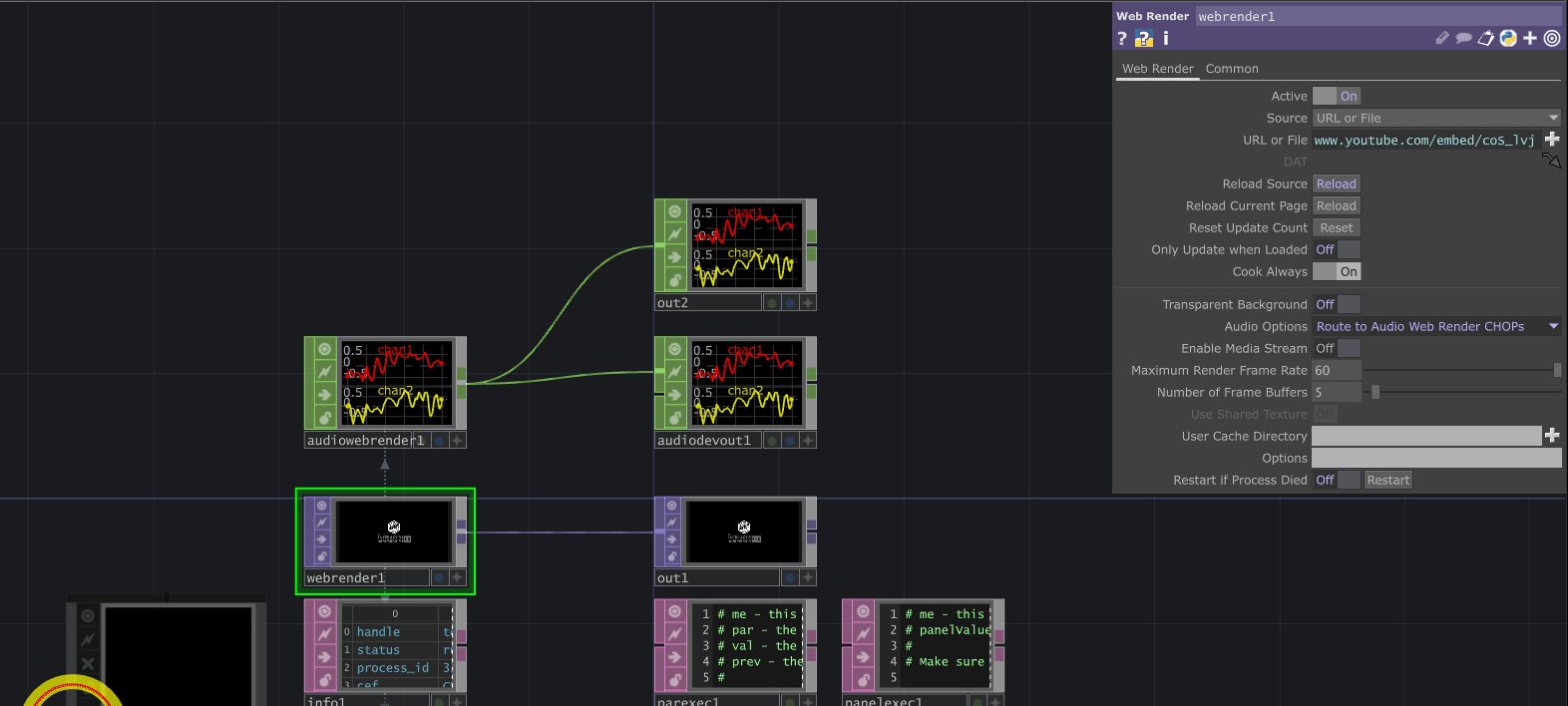
One of the parameters that I find missing from the webBrowser component is the FPS. By default, the Web Render TOP inside of it has the Maximum Render Frame Rate set to 30 FPS. This might suffice for many use cases, but it’s something a lot of folks will likely want to boost up to 60 FPS. In this case, you can go inside the component and manually change that value to 60:

Wrap up: Streaming YouTube in TouchDesigner
Being able to play YouTube videos smoothly and control the audio of the web browser from within TouchDesigner opens up a lot of creative potential for developers. YouTube isn’t the only platform we can take advantage for this. We could create rich social media displays that can stream video media from platforms like YouTube, Instagram, TikTok, Twitter, and more. It also allows you to integrate full-on web applications and experiences right into TouchDesigner for further augmentation or collaboration between teams. Enjoy!